How do I add 1px border lines to my Bottom Header area as seen on those pages not using a banner shadow?
1. Click on "Page Info" under Site or press Shift ⌘ I to open your RW Page Inspector.
2. Click on Header, in between the Sidebar and Styles tabs.
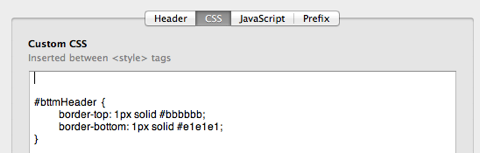
3. Click on the CSS button which will allow you to enter Custom CSS.
4. Copy and paste the following code into the text box:
#bttmHeader {
border-top: 1px solid #bbbbbb;
border-bottom: 1px solid #e1e1e1;
}

5. Preview and enjoy subtle grey lines on top and below the bottom header area.
2. Click on Header, in between the Sidebar and Styles tabs.
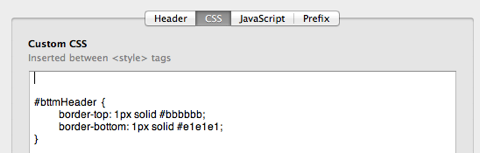
3. Click on the CSS button which will allow you to enter Custom CSS.
4. Copy and paste the following code into the text box:
#bttmHeader {
border-top: 1px solid #bbbbbb;
border-bottom: 1px solid #e1e1e1;
}

5. Preview and enjoy subtle grey lines on top and below the bottom header area.