How do I create a static banner image as seen throughout the rest of the preview site?
*** We recommend a banner image size of 1260px wide by 900px tall as seen throughout the preview site. As a result of the nature of the banner image and different screen height/width combinations, you may experience parts of the edges of the image not being visible.
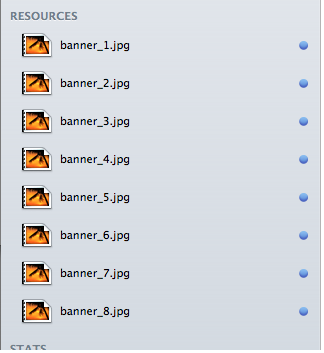
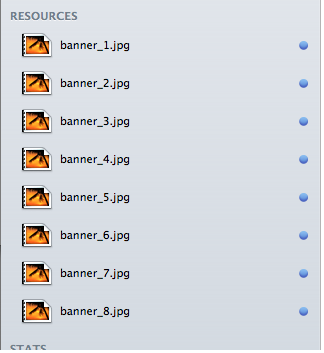
1. Before dragging your image to the RW Resources area, we recommend you rename the image after one of the following to keep your workflow in order:

2. Open your page inspector and locate the Banner Area and the Number of Slides options.
3. Simply select the following options: Static Image / Texture / Color (Static Image Enabled)
*Ensure that the "None (Static Image Enabled)" option is selected under the "Number of Slides (Slideshow Enabled)" group to ensure that your static banner image displays.
4. Copy and paste the following code into your sidebar area with the name of the image you have dropped into your Resources area. Example: The page will display banner_1.jpg
5. Preview your page and enjoy your responsive banner image.
1. Before dragging your image to the RW Resources area, we recommend you rename the image after one of the following to keep your workflow in order:

2. Open your page inspector and locate the Banner Area and the Number of Slides options.
3. Simply select the following options: Static Image / Texture / Color (Static Image Enabled)
*Ensure that the "None (Static Image Enabled)" option is selected under the "Number of Slides (Slideshow Enabled)" group to ensure that your static banner image displays.
4. Copy and paste the following code into your sidebar area with the name of the image you have dropped into your Resources area. Example: The page will display banner_1.jpg
<div id="fs"><img src="%resource(banner_1.jpg)%" alt="My Image"/></div> 5. Preview your page and enjoy your responsive banner image.