How do I create a blue border dash above my heading as seen on the Features page?
1. Create a div class and insert into your project while in edit mode above your heading:
<div class="bar"></div>3. Open your Page Info found in the top right hand corner of Rapidweaver.
4.. Click on Header, in between the Sidebar and Styles tabs.
5. Click on the CSS button which will allow you to enter Custom CSS.
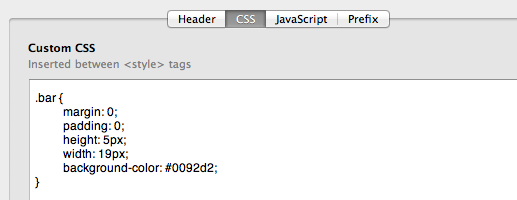
6. Copy and paste the following code into the text box (see figure 1):
.bar {
margin: 0;
padding: 0;
height: 5px;
width: 19px;
background-color: #0092d2;
}

7. Preview and enjoy a customized top border.