The following are simple tutorials to help you begin styling your site with some of the features you have seen in the Elevation preview site.
JQUERY DROPDOWN MENU
How do I create an animated drop down menu as displayed through the "Style Options" link?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the "Styles" button and locate, "Toggle jQuery."
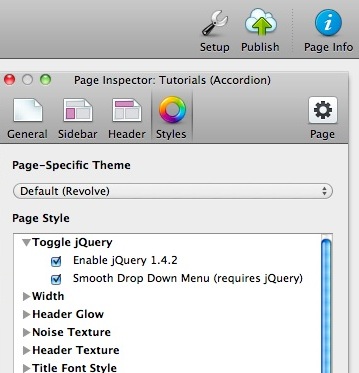
3. Click on BOTH the "Enable jQuery 1.4.2" and "Smooth Drop Down Menu..." check boxes (see figure 1).
4. Preview your page and enjoy custom designer line breaks.
*Figure 1

1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the "Styles" button and locate, "Toggle jQuery."
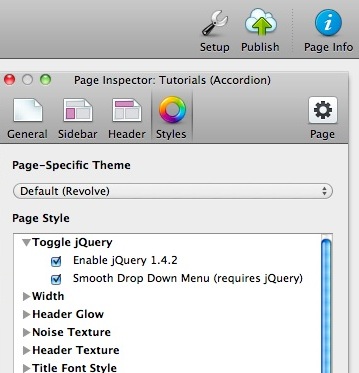
3. Click on BOTH the "Enable jQuery 1.4.2" and "Smooth Drop Down Menu..." check boxes (see figure 1).
4. Preview your page and enjoy custom designer line breaks.
*Figure 1

PAGE FADE IN EFFECT
How do I enable my website page fade in effect as displayed through Elevation's "Features," "Style Options," and "Tutorials" page?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the "Styles" button and locate, "Toggle jQuery."
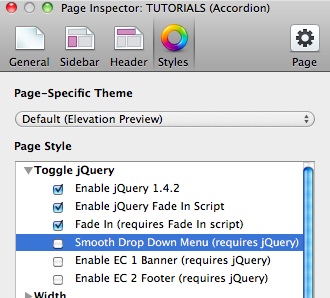
3. Click on the "Enable jQuery 1.4.2" and "Enable jQuery Fade In Script" and "Fade In (requires Fade In...)" check boxes (see figure 1).
* 3 boxes will be checked in total to have the page fade in effect.
4. Preview your page and enjoy a modern jQuery powered fade in effect.
*Figure 1

1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the "Styles" button and locate, "Toggle jQuery."
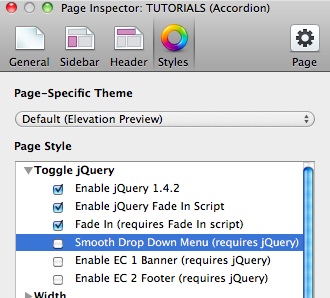
3. Click on the "Enable jQuery 1.4.2" and "Enable jQuery Fade In Script" and "Fade In (requires Fade In...)" check boxes (see figure 1).
* 3 boxes will be checked in total to have the page fade in effect.
4. Preview your page and enjoy a modern jQuery powered fade in effect.
*Figure 1

IMPORT SYMNIVO SLIDESHOW
How do I create an animated slide show effect on the banner image as displayed on the "Features" page?
1. You can create the slideshow effect by using the SymNivo (SymphoniP) and PlusKit (Loghound) plug-in.
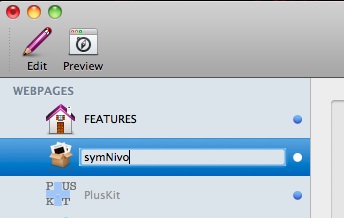
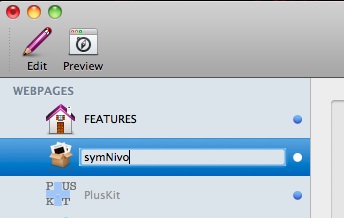
2. Create a slideshow page using symNivo and simply name the page, "symNivo." Secondly, add a Plus Kit page just below your slideshow plug-in page.

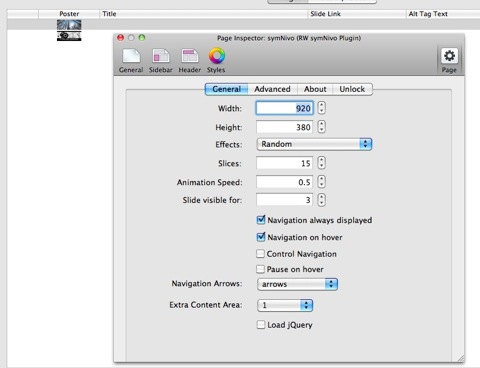
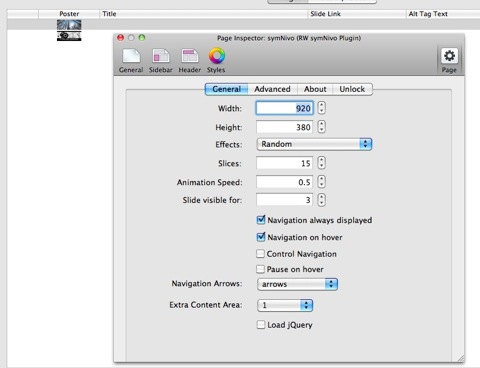
3. Add your images to the symNivo page and open the setup options for your slideshow.
4. At a 960 page width, set the banner image dimensions by setting the Width to: 920 and the Height to: 380. Next set the Extra Content Area to: 1. * Be sure to un-click "Load jQuery" as you should have already enabled jQuery through the page's general style options.

* The "Enable Box Shadow" option has been disabled in the "Advanced" tab.
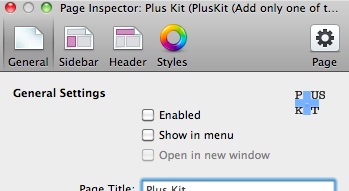
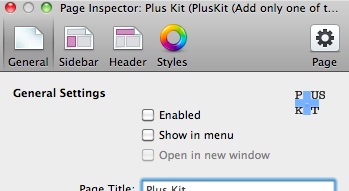
5. Go to your Plus Kit page and disable the "Show in Menu" option which can be found under the General tab in the Page Inspector so that the page does not appear in your navigation menu. Remember, the Plus Kit will add import page functionality to your entire RapidWeaver project.

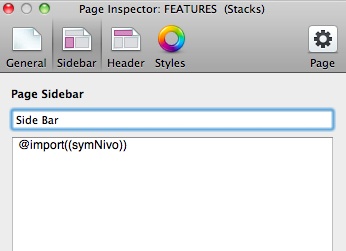
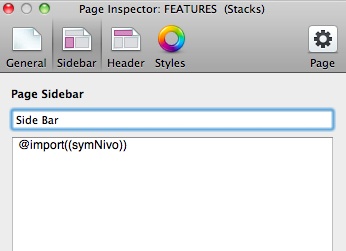
6. Add your slideshow into your primary page's banner area by typing the following code into that page's Sidebar panel:

7. Preview your page and enjoy Elevation's banner slideshow.
1. You can create the slideshow effect by using the SymNivo (SymphoniP) and PlusKit (Loghound) plug-in.
2. Create a slideshow page using symNivo and simply name the page, "symNivo." Secondly, add a Plus Kit page just below your slideshow plug-in page.

3. Add your images to the symNivo page and open the setup options for your slideshow.
4. At a 960 page width, set the banner image dimensions by setting the Width to: 920 and the Height to: 380. Next set the Extra Content Area to: 1. * Be sure to un-click "Load jQuery" as you should have already enabled jQuery through the page's general style options.

* The "Enable Box Shadow" option has been disabled in the "Advanced" tab.
5. Go to your Plus Kit page and disable the "Show in Menu" option which can be found under the General tab in the Page Inspector so that the page does not appear in your navigation menu. Remember, the Plus Kit will add import page functionality to your entire RapidWeaver project.

6. Add your slideshow into your primary page's banner area by typing the following code into that page's Sidebar panel:

7. Preview your page and enjoy Elevation's banner slideshow.
BANNER/FEATURE IMAGE
How do I edit the Banner/Feature Image?
1. You can change the banner/feature image by using the RW Multitool.
2. Visit and download the RW Multitool.
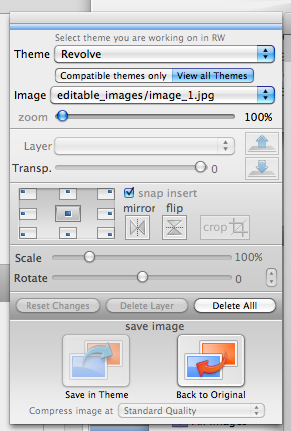
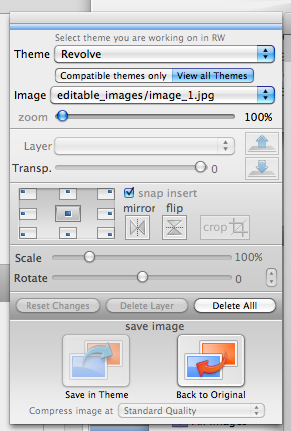
3. Open the RW Multitool, select the Revolve theme (see figure 1).
4. Customize your banner by dragging and dropping your image into the window, and save.
5. Preview your page and enjoy your banner/feature image.
*Figure 1

1. You can change the banner/feature image by using the RW Multitool.
2. Visit and download the RW Multitool.
3. Open the RW Multitool, select the Revolve theme (see figure 1).
4. Customize your banner by dragging and dropping your image into the window, and save.
5. Preview your page and enjoy your banner/feature image.
*Figure 1

BANNER IMAGE SHADOW
How do I display a shadow under my banner image?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
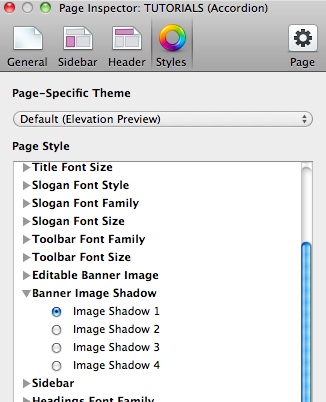
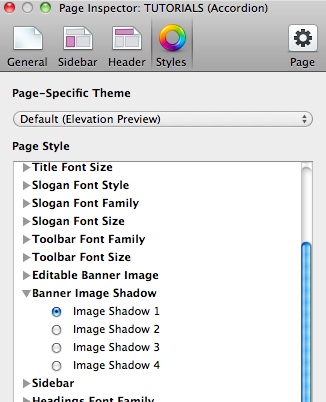
2. Click on the "Styles" button and locate, "Banner Image Shadow."
3. You will have 4 different shadows to choose from.
4. Preview your page and enjoy custom designer image shadows.

*image shadows best displayed on a page width of 960px
1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the "Styles" button and locate, "Banner Image Shadow."
3. You will have 4 different shadows to choose from.
4. Preview your page and enjoy custom designer image shadows.

*image shadows best displayed on a page width of 960px
CUSTOM STYLES
How do I access Revolve's custom styles and apply them to my Rapidweaver pages?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Locate the button with a folder icon near the bottom of the Page Inspector.
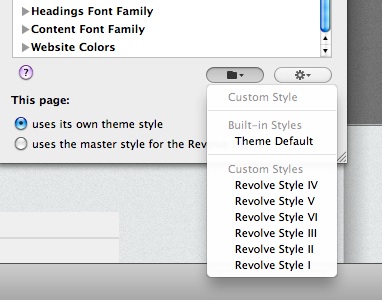
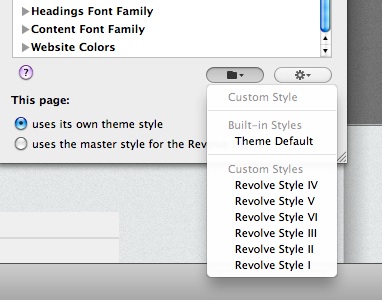
3. Choose 1 of 7 custom styles to apply to your page (see figure 1).
*Figure 1

1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Locate the button with a folder icon near the bottom of the Page Inspector.
3. Choose 1 of 7 custom styles to apply to your page (see figure 1).
*Figure 1

HEADER TEXT SHADOWS
How do I display header text shadows?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on Header, in between the Sidebar and Styles tabs.
3. Click on the CSS button which will allow you to enter Custom CSS.
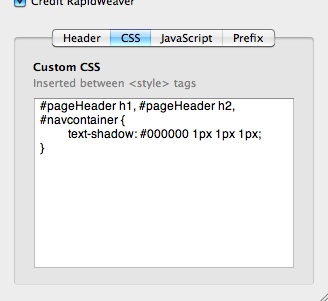
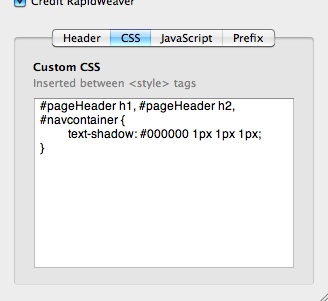
4. Copy and paste the following code into the text box (see figure 1):
#pageHeader h1, #pageHeader h2, #navcontainer {
text-shadow: #000000 1px 1px 1px;
}
5. Preview your page and enjoy your thumbnail borders.

1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on Header, in between the Sidebar and Styles tabs.
3. Click on the CSS button which will allow you to enter Custom CSS.
4. Copy and paste the following code into the text box (see figure 1):
#pageHeader h1, #pageHeader h2, #navcontainer {
text-shadow: #000000 1px 1px 1px;
}
5. Preview your page and enjoy your thumbnail borders.

PHOTOS THUMBNAIL BORDERS
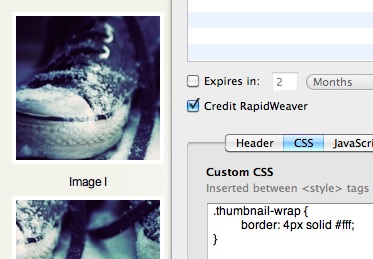
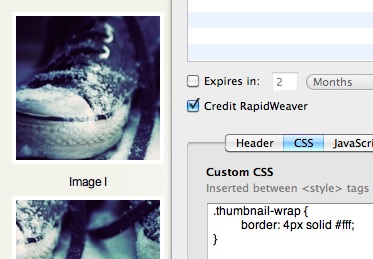
How do I display subtle white borders around my thumbnail images as displayed in Elevation's "Photos" page ?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on Header, in between the Sidebar and Styles tabs.
3. Click on the CSS button which will allow you to enter Custom CSS.
4. Copy and paste the following code into the text box (see figure 1):
.thumbnail-wrap {
border: 4px solid #fff;
}
5. Preview your page and enjoy your thumbnail borders.
*Figure 1

1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on Header, in between the Sidebar and Styles tabs.
3. Click on the CSS button which will allow you to enter Custom CSS.
4. Copy and paste the following code into the text box (see figure 1):
.thumbnail-wrap {
border: 4px solid #fff;
}
5. Preview your page and enjoy your thumbnail borders.
*Figure 1

* Theme modification is not supported by BLT Design Support- Custom CSS added to RapidWeaver is performed at the user's discretion.
** Banner images are not included with the purchase of Elevation.