Extra Content Based
Euphonic is a simple and easy to use theme to create fullscreen scrolling websites (also known as single page websites) with up to 11 different slide areas. It allows the creation of fullscreen scrolling websites by utilizing Extra Content areas within a single page giving your guests a unique and enhanced experience when engaging with your content.
Welcome to the Sample Snippet Project
Get started with Euphonic’s included RW 6 Sample Snippet Project so you can follow along in real time with some of the theme’s features already implemented. This great value will give you the ability to compare your inputted snippets in your projects and allow you to quickly copy and paste for future reference.

Full Screen Background
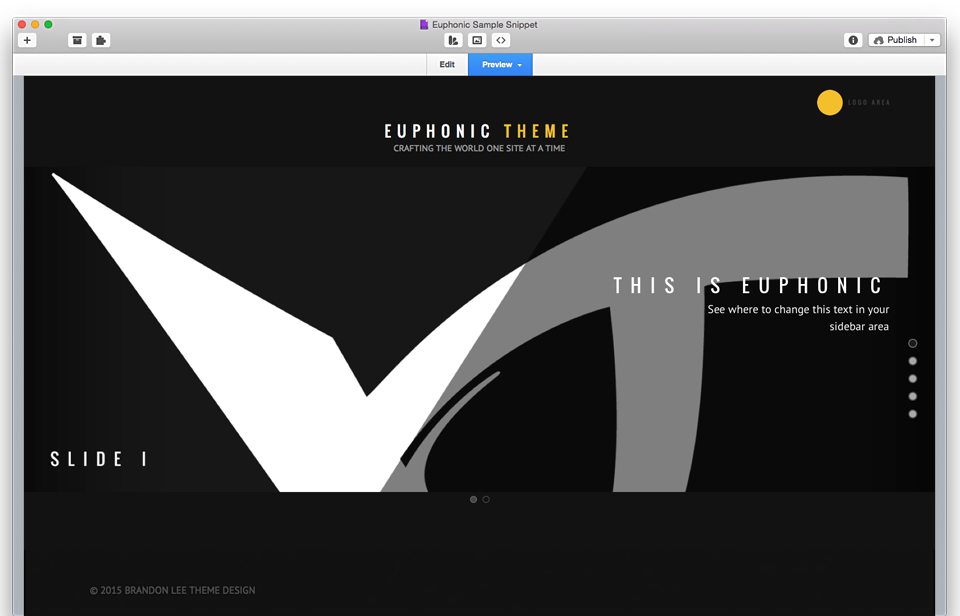
This is an example of a fullscreen background image. Sroll/navigate below to see the tutorials on how to implement some more advanced features throughout your Euphonic project.
Tutorials How To’s
Navigation Names Snippet
1. After you have selected the number of slides you wish to use, take note of the page titles you wish to create within your project.
2. Copy and paste the following code into your sidebar area and change the names of the Slides to your respective page title name:
<div id="myExtraContent23">
<ul id="myMenu">
<li data-menuanchor="firstPage" class="active"><a href="#firstPage">Slide1</a></li>
<li data-menuanchor="secondPage"><a href="#secondPage">Slide2</a></li>
<li data-menuanchor="thirdPage"><a href="#thirdPage">Slide3</a></li>
<li data-menuanchor="fourthPage"><a href="#fourthPage">Slide4</a></li>
<li data-menuanchor="fifthPage"><a href="#fifthPage">Slide5</a></li>
<li data-menuanchor="sixthPage"><a href="#sixthPage">Slide6</a></li>
<li data-menuanchor="seventhPage"><a href="#seventhPage">Slide7</a></li>
<li data-menuanchor="eighthPage"><a href="#eighthPage">Slide8</a></li>
<li data-menuanchor="ninthPage"><a href="#ninthPage">Slide9</a></li>
<li data-menuanchor="tenthPage"><a href="#tenthPage">Slide10</a></li>
<li data-menuanchor="eleventhPage"><a href="#eleventhPage">Slide11</a></li>
</ul>
</div><!-- #myExtraContent -->* Note: The following example project page is 11 slides long to give you an example of how to place your snippets in your project of up to 11 slides. As you scroll, pages become blank as simply a placeholder for you to see how the navigation is generated.
***IMPORTANT: Ensure that Smart Quotes are disabled (unchecked) before editing the names of your toolbar links as a change in the quotation marks in your HTML Snippets will result in your content not correctly displaying.

3. Highlight your inputted snippet and click the Ignore Formatting feature under Format of RapidWeaver. This will ensure that your Navigation takes on the styling of the theme and remain horizontal.

4. Preview your page and enjoy navigation title links.
Let’s Get Started
Do You Enjoy Euphonic?
Help us spread the word and let the community know with a like and/or comment.
Make Euphonic Your Own
If you have any questions or feedback on style options and more, feel free to contact us. We’d love to help.
Make Euphonic Your Own
If you have any questions or feedback on style options and more, feel free to contact us. We’d love to help.
Make Euphonic Your Own
If you have any questions or feedback on style options and more, feel free to contact us. We’d love to help.
Make Euphonic Your Own
If you have any questions or feedback on style options and more, feel free to contact us. We’d love to help.
Make Euphonic Your Own
If you have any questions or feedback on style options and more, feel free to contact us. We’d love to help.
Make Euphonic Your Own
If you have any questions or feedback on style options and more, feel free to contact us. We’d love to help.
Make Euphonic Your Own
If you have any questions or feedback on style options and more, feel free to contact us. We’d love to help.
