How do I create a static banner image as seen throughout the rest of the preview site?
*** You may have up to eight different banner images throughout your project.
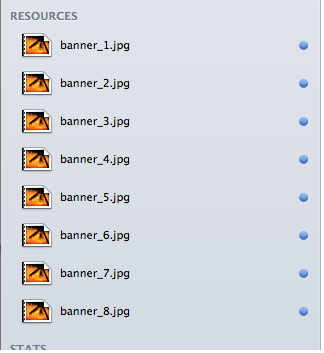
1. Before dragging your image to the RW Resources area, you must rename the image after one of the following:

* This will ensure that the theme renders the correct image within your project.
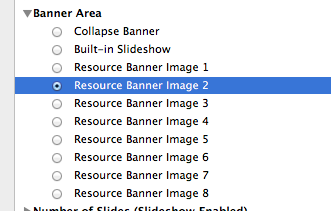
2. Open your page inspector and locate the Banner Area option.
3. Simply select the image you would like to display on the active page. Example: If you would like to see the image saved as banner_2.jpg, the following should be chosen:

*Ensure that the "None (Static Image Enabled)" option is selected under the "Number of Slides (Slideshow Enabled)" group to ensure that your static banner image displays.
4. Preview your page and enjoy your responsive banner image.
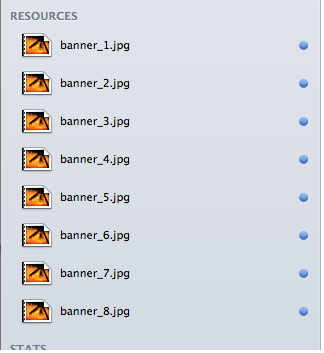
1. Before dragging your image to the RW Resources area, you must rename the image after one of the following:

* This will ensure that the theme renders the correct image within your project.
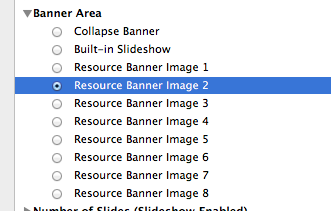
2. Open your page inspector and locate the Banner Area option.
3. Simply select the image you would like to display on the active page. Example: If you would like to see the image saved as banner_2.jpg, the following should be chosen:

*Ensure that the "None (Static Image Enabled)" option is selected under the "Number of Slides (Slideshow Enabled)" group to ensure that your static banner image displays.
4. Preview your page and enjoy your responsive banner image.







