How do I apply a different font styling and width to my slogan as seen throughout the preview site?
1. Click on "Page Info" under Site or press Shift ⌘ I to open your RW Page Inspector.
2. Click on Header, in between the Sidebar and Styles tabs.
3. Click on the CSS button which will allow you to enter Custom CSS.
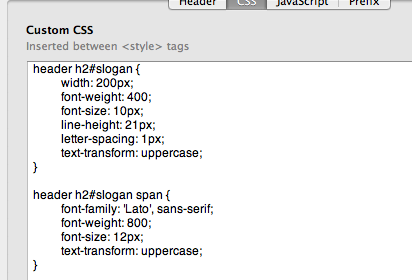
6. Copy and paste the following code into the text box:

7. Preview and enjoy a customized slogan area.
2. Click on Header, in between the Sidebar and Styles tabs.
3. Click on the CSS button which will allow you to enter Custom CSS.
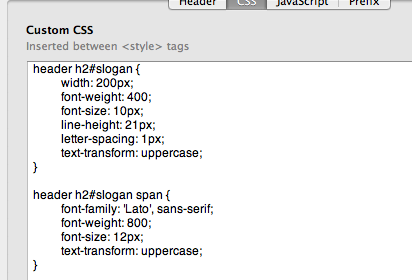
6. Copy and paste the following code into the text box:
header h2#slogan { width: 200px; font-weight: 400; font-size: 10px; line-height: 21px; letter-spacing: 1px; text-transform: uppercase;}header h2#slogan span { font-family: 'Lato', sans-serif; font-weight: 800; font-size: 12px; text-transform: uppercase;}
7. Preview and enjoy a customized slogan area.







