How do I create a banner image as seen on the "Features" page and throughout the rest of the preview site?
*** You may have up to eight different banner images throughout your project.
1. The size of your banner image must be a width of 960px and a height of 350px.
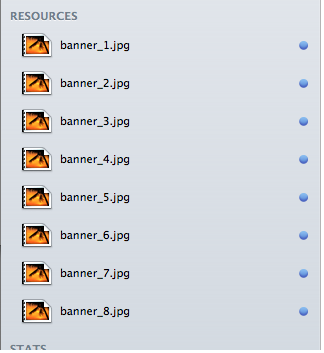
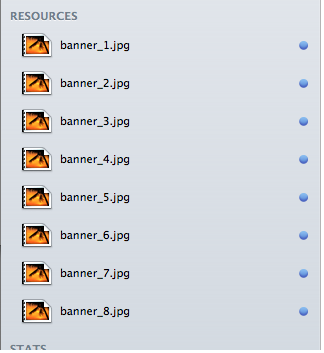
2. Before dragging your image to the RW Resources area, you must rename the image after one of the following:

* This will ensure that Gallant renders the correct image within your project.
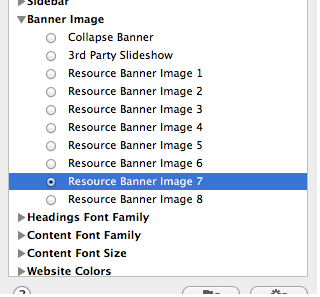
3. Open your page inspector and locate the Banner Image option.
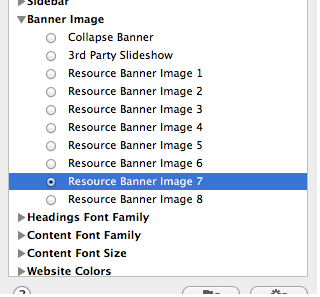
4. Simply select the image you would like to display on the active page. Example: If you would like to see the image saved as banner_7.jpg, the following should be chosen:

5. Preview your page and enjoy your responsive banner image.
1. The size of your banner image must be a width of 960px and a height of 350px.
2. Before dragging your image to the RW Resources area, you must rename the image after one of the following:

* This will ensure that Gallant renders the correct image within your project.
3. Open your page inspector and locate the Banner Image option.
4. Simply select the image you would like to display on the active page. Example: If you would like to see the image saved as banner_7.jpg, the following should be chosen:

5. Preview your page and enjoy your responsive banner image.