How do I display social icons on the left side of my header as showcased throughout the Gallant preview site?
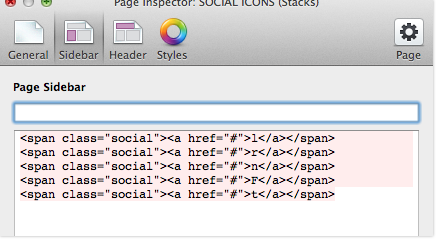
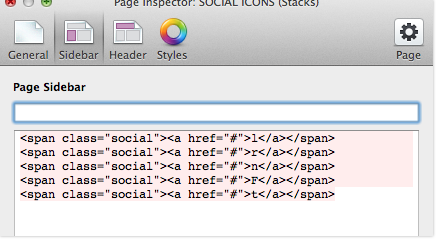
1. Open your page inspector and click on the Sidebar option.
2. Copy and paste the following code into your page's sidebar:

3. Replace the # with the page url your social icon is associated.
4. Replace the capital letter "B" with the letter associated with your social network (See Index Below).
5. Highlight your inputted code and click on Format and continue to enable the option "Ignore Formatting."
6. Preview your page and enjoy Gallant's built in social icons.
INDEX:
2. Copy and paste the following code into your page's sidebar:
<span class="social"><a href="#">B</a></span>
3. Replace the # with the page url your social icon is associated.
4. Replace the capital letter "B" with the letter associated with your social network (See Index Below).
5. Highlight your inputted code and click on Format and continue to enable the option "Ignore Formatting."
6. Preview your page and enjoy Gallant's built in social icons.
INDEX:
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
1 2 3 4 5 6 7 8 9 0