Navigation Height
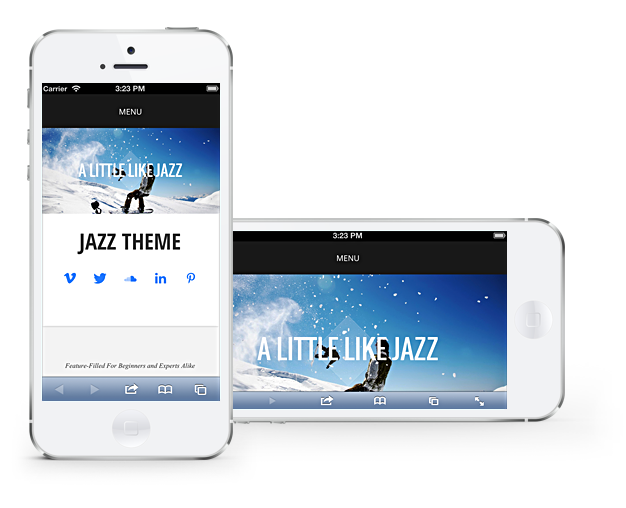
Take advantage of Jazz's navigation height selections as seen above. Select from 6 different heights ranging from 150px to 550px for those menu's with less or more navigation links through the built in style options.
Logo + Retina Sharpness
Jazz utilizes RapidWeaver's built-in Logo implementation by allowing you to drag and drop your logo image into the site set up panel. Because Jazz is retina ready, your logo has the ability to appear sharp on high resolution devices including your new iPhone, iPad, and Retina MacBook Pro. Simply follow the instructions below or in Volante's tutorials to see how you can take full advantage of this feature.
How To + Retina Sharpness
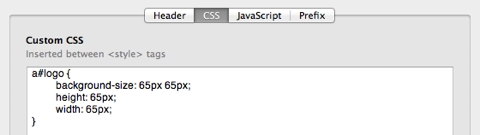
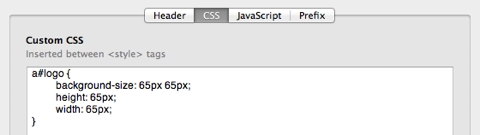
Simply add a logo at twice the size to your Show Site Setup area and add the following snippet to your custom CSS area.
a#logo {
background-size: 65px 65px;
height: 65px;
width: 65px;
}

*** Height and width numbers are based on half the size of your actual image. For instance, the image being dropped onto this page is 130px by 130px.
a#logo {
background-size: 65px 65px;
height: 65px;
width: 65px;
}

*** Height and width numbers are based on half the size of your actual image. For instance, the image being dropped onto this page is 130px by 130px.
SAMPLE HEADING
Lorem ipsum dolor sit amet, sapien platea morbi dolor lacus nunc, nunc ullamcorper. Felis aliquet egestas vitae, nibh ante quis quis dolor sed mauris. Erat lectus sem ut lobortis, adipiscing ligula eleifend, sodales fringilla mattis dui nullam. Ac massa aliquet.
SAMPLE HEADING
Lorem ipsum dolor sit amet, sapien platea morbi dolor lacus nunc, nunc ullamcorper. Felis aliquet egestas vitae, nibh ante quis quis dolor sed mauris. Erat lectus sem ut lobortis, adipiscing ligula eleifend, sodales fringilla mattis dui nullam. Ac massa aliquet.
SAMPLE HEADING
Lorem ipsum dolor sit amet, sapien platea morbi dolor lacus nunc, nunc ullamcorper. Felis aliquet egestas vitae, nibh ante quis quis dolor sed mauris. Erat lectus sem ut lobortis, adipiscing ligula eleifend, sodales fringilla mattis dui nullam. Ac massa aliquet.

SAMPLE HEADING
Lorem ipsum dolor sit amet, sapien platea morbi dolor lacus nunc, nunc ullamcorper. Felis aliquet egestas vitae, nibh ante quis quis dolor sed mauris. Erat lectus sem ut lobortis, adipiscing ligula eleifend, sodales fringilla mattis dui nullam. Ac massa aliquet.
SAMPLE HEADING
Lorem ipsum dolor sit amet, sapien platea morbi dolor lacus nunc, nunc ullamcorper. Felis aliquet egestas vitae, nibh ante quis quis dolor sed mauris. Erat lectus sem ut lobortis, adipiscing ligula eleifend, sodales fringilla mattis dui nullam. Ac massa aliquet.
SAMPLE HEADING
Lorem ipsum dolor sit amet, sapien platea morbi dolor lacus nunc, nunc ullamcorper. Felis aliquet egestas vitae, nibh ante quis quis dolor sed mauris. Erat lectus sem ut lobortis, adipiscing ligula eleifend, sodales fringilla mattis dui nullam. Ac massa aliquet.
SAMPLE HEADING
Lorem ipsum dolor sit amet, sapien platea morbi dolor lacus nunc, nunc ullamcorper. Felis aliquet egestas vitae, nibh ante quis quis dolor sed mauris. Erat lectus sem ut lobortis, adipiscing ligula eleifend, sodales fringilla mattis dui nullam. Ac massa aliquet.
SAMPLE HEADING
Lorem ipsum dolor sit amet, sapien platea morbi dolor lacus nunc, nunc ullamcorper. Felis aliquet egestas vitae, nibh ante quis quis dolor sed mauris. Erat lectus sem ut lobortis, adipiscing ligula eleifend, sodales fringilla mattis dui nullam. Ac massa aliquet.