How do I create a responsive slideshow as seen throughout the rest of the preview site?
* The slideshow utilizes RapidWeaver 5's Resources area and you may have up to eight slide images in your project's slideshow. Choose between a random transition slideshow and simple fade in/out transitions slideshow.
** Images used in the slideshow above are 1920px by 700px.
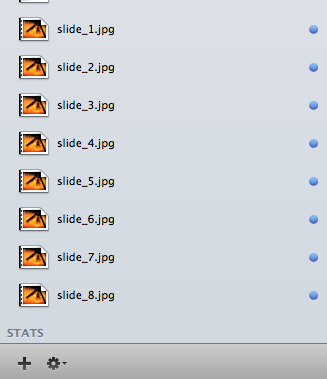
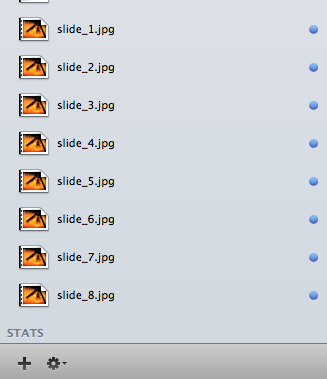
1. Before dragging your image to the RW Resources area, you must rename the image after one of the following:

* This will ensure that the theme renders the correct image within your project and slides will appear in the sequential order that you name them. Remember that the rendering of your image is very precise, so naming your image with a lowercase ".jpg" is paramount.
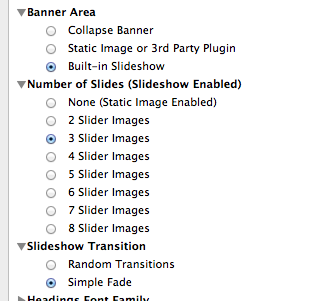
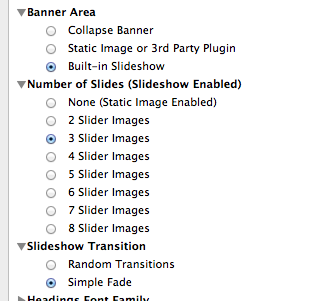
2. Open your page inspector and locate the Banner Area option.
3. Simply select the Built-in Slideshow option.
4. Locate the Number of Slides (SlideShow Enabled) option.
5. Simply select the number of slides you will use within your theme's slideshow. Example: If you would like to see slides 1 through 3 displayed, the following option should be chosen:

6. Preview your page and enjoy your built-in responsive slideshow.
** Images used in the slideshow above are 1920px by 700px.
1. Before dragging your image to the RW Resources area, you must rename the image after one of the following:

* This will ensure that the theme renders the correct image within your project and slides will appear in the sequential order that you name them. Remember that the rendering of your image is very precise, so naming your image with a lowercase ".jpg" is paramount.
2. Open your page inspector and locate the Banner Area option.
3. Simply select the Built-in Slideshow option.
4. Locate the Number of Slides (SlideShow Enabled) option.
5. Simply select the number of slides you will use within your theme's slideshow. Example: If you would like to see slides 1 through 3 displayed, the following option should be chosen:

6. Preview your page and enjoy your built-in responsive slideshow.