How do I create a slogan span as displayed throughout the preview site with breaks and two colors?
1. Locate your Site Set Up area and add
2. Place the following CSS in your Custom CSS area found in the page inspector under the Header tab:
* The following snippet only affects larger browser windows so slogans render properly on mobile devices.
3. More advanced users may also use the same process for changing parts of the title area by using the following tag as seen on other BLT Design projects:
Site Setup:
Custom CSS:
3. Enjoy a customized title and slogan area as seen on the Features page of the preview site.
<span> tags along with a <br> to your Slogan area. CHANGING THE <br><span>WORLDONE SITE </span></br> AT A TIME2. Place the following CSS in your Custom CSS area found in the page inspector under the Header tab:
#bttmHeader h2#slogan span { color: #1a617a;}* The following snippet only affects larger browser windows so slogans render properly on mobile devices.
3. More advanced users may also use the same process for changing parts of the title area by using the following tag as seen on other BLT Design projects:
Site Setup:
Prelude<span>Theme</span>Custom CSS:
#bttmHeader #title span { color: #ffffff;}3. Enjoy a customized title and slogan area as seen on the Features page of the preview site.
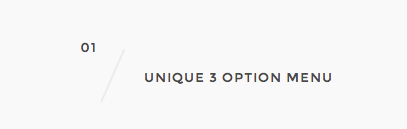
How do I create a line span as displayed on the Features page of the preview site with a large "dash"?

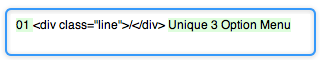
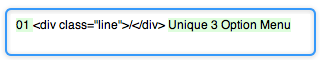
1. Place a div class within your text area where you wish to have a "/".

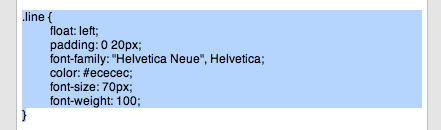
2. Place the following CSS in your Custom CSS area found in the page inspector under the Header tab:

3. Enjoy a customized dash area as seen on the Features page of the preview site.
01 <div class="line">/</div> Unique 3 Option Menu
2. Place the following CSS in your Custom CSS area found in the page inspector under the Header tab:
.line { float: left; padding: 0 20px; font-family: "Helvetica Neue", Helvetica; color: #ececec; font-size: 70px; font-weight: 100;}
3. Enjoy a customized dash area as seen on the Features page of the preview site.