How do I create a responsive slideshow as seen throughout the rest of the preview site?
* The slideshow utilizes RapidWeaver 5's Resources area and is easier than ever with Prelude's simpler way of inputting your customized slideshow.
** Images used in the slideshow are 1400px by 650px for proper responsive image rendering.
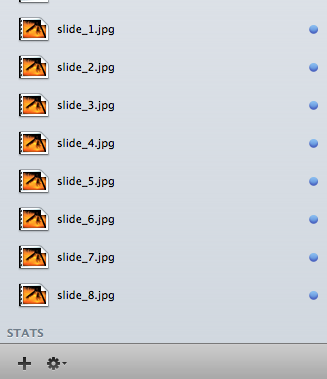
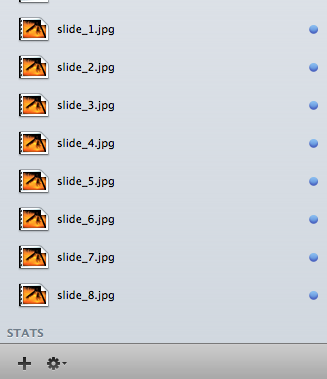
1. Before dragging your image to the RW Resources area, you may rename the image after one of the following to assist in keeping your project organized:

* Remember that the rendering of your image is very precise, so naming your image with a lowercase ".jpg" is paramount.
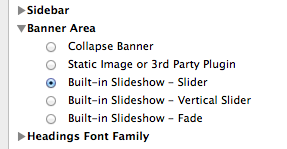
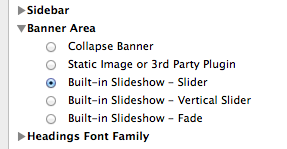
2. Open your page inspector and locate the Banner Area option.
3. Simply select the Built-in Slideshow - Slider option for a sliding effect, or the Built-in Slideshow Fade option for a fading effect.
Figure 1

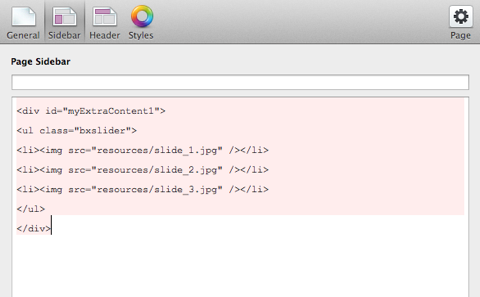
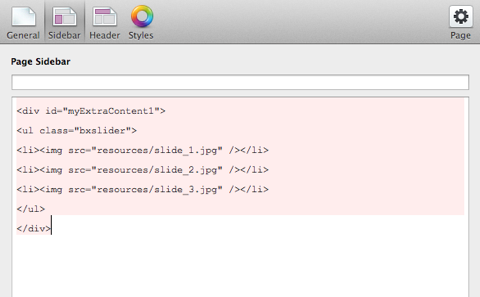
4. Locate the Sidebar area and paste the following HTML so that the images display in the Extra Content 1/Banner area:
If you would like to add more than three images (or less), simply add another list item following the pattern seen above etc. The following example showcases how 8 images may be displayed within one on your project page's slideshows:
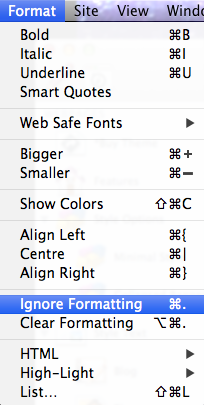
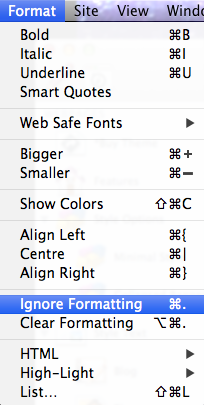
5. IMPORTANT: Highlight the following HTML snippet in your sidebar and click the Ignore Formatting option found in the Format area of the RapidWeaver software. The code will turn light pink when performed correctly.


6. Preview your page and enjoy your built-in responsive slideshow.
** Images used in the slideshow are 1400px by 650px for proper responsive image rendering.
1. Before dragging your image to the RW Resources area, you may rename the image after one of the following to assist in keeping your project organized:

* Remember that the rendering of your image is very precise, so naming your image with a lowercase ".jpg" is paramount.
2. Open your page inspector and locate the Banner Area option.
3. Simply select the Built-in Slideshow - Slider option for a sliding effect, or the Built-in Slideshow Fade option for a fading effect.
Figure 1

4. Locate the Sidebar area and paste the following HTML so that the images display in the Extra Content 1/Banner area:
<div id="myExtraContent1">
<ul class="bxslider">
<li><img src="%resource(slide_1.jpg)%" /></li>
<li><img src="%resource(slide_2.jpg)%" /></li>
<li><img src="%resource(slide_3.jpg)%" /></li>
</ul>
</div>
If you would like to add more than three images (or less), simply add another list item following the pattern seen above etc. The following example showcases how 8 images may be displayed within one on your project page's slideshows:
<div id="myExtraContent1">
<ul class="bxslider">
<li><img src="%resource(slide_1.jpg)%" /></li>
<li><img src="%resource(slide_2.jpg)%" /></li>
<li><img src="%resource(slide_3.jpg)%" /></li>
<li><img src="%resource(slide_4.jpg)%" /></li>
<li><img src="%resource(slide_5.jpg)%" /></li>
<li><img src="%resource(slide_6.jpg)%" /></li>
<li><img src="%resource(slide_7.jpg)%" /></li>
<li><img src="%resource(slide_8.jpg)%" /></li>
</ul>
</div>
5. IMPORTANT: Highlight the following HTML snippet in your sidebar and click the Ignore Formatting option found in the Format area of the RapidWeaver software. The code will turn light pink when performed correctly.


6. Preview your page and enjoy your built-in responsive slideshow.