How do I display social icons in the extra content III area as showcased throughout the preview site?
1. Open your page inspector and click on the Sidebar option.
2. Copy and paste the following code into your page's sidebar:
3. Replace the # with the page url your social icon is associated. For example, if you would like your twitter icon to link to your own twitter page, the code snippet would look like the following:
4. Highlight your inputted code and click on Format and continue to enable the option "Ignore Formatting."
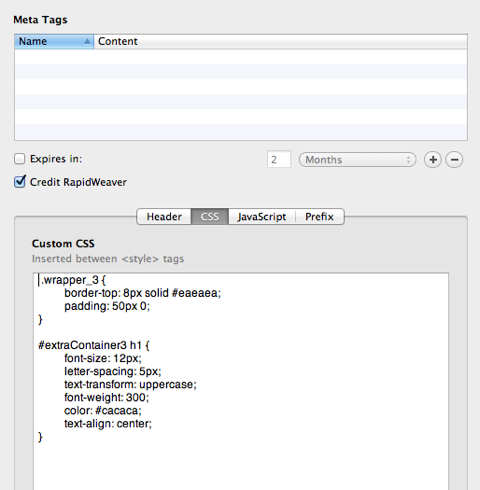
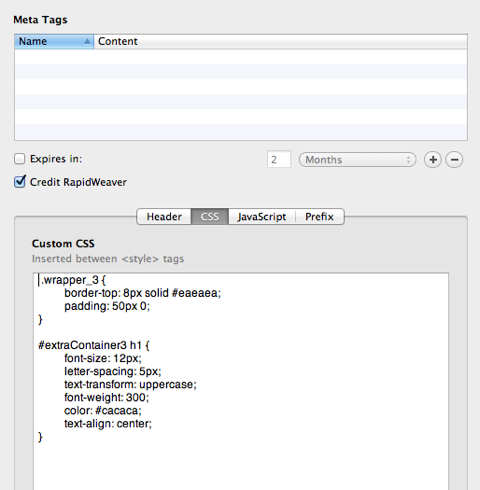
5. Copy and paste the following snippet into your custom CSS area:
.wrapper_3 {
border-top: 8px solid #eaeaea;
padding: 50px 0;
}
#extraContainer3 h1 {
font-size: 12px;
letter-spacing: 3px;
color: #cacaca;
text-align: center;
}

6. Preview your page and enjoy built in social icons.
2. Copy and paste the following code into your page's sidebar:
<div id="myExtraContent3">
<div id="socialIcons">
<div>
<a href="#" class="zocial icon googleplus flat"></a>
<a href="#" class="zocial icon twitter flat"></a>
<a href="#" class="zocial icon soundcloud flat"></a>
<a href="#" class="zocial icon facebook flat"></a>
<a href="#" class="zocial icon pinterest flat"></a>
<a href="#" class="zocial icon vimeo flat"></a>
<a href="#" class="zocial icon linkedin flat"></a>
</div>
</div>
<h1>Built-in Social Icons - Connect</h1>
</div><!-- #myExtraContent -->3. Replace the # with the page url your social icon is associated. For example, if you would like your twitter icon to link to your own twitter page, the code snippet would look like the following:
<a href="http://twitter.com/bltthemes" class="zocial icon twitter flat"></a><span>Follow Me</span>4. Highlight your inputted code and click on Format and continue to enable the option "Ignore Formatting."
5. Copy and paste the following snippet into your custom CSS area:
.wrapper_3 {
border-top: 8px solid #eaeaea;
padding: 50px 0;
}
#extraContainer3 h1 {
font-size: 12px;
letter-spacing: 3px;
color: #cacaca;
text-align: center;
}

6. Preview your page and enjoy built in social icons.
INDEX:
<a href="#" class="zocial icon twitter flat"></a><a href="#" class="zocial icon facebook flat"></a>google+
<a href="#" class="zocial icon googleplus flat"></a>linked in
<a href="#" class="zocial icon linkedin flat"></a>Evernote
<a href="#" class="zocial icon evernote flat"></a>dribbble
<a href="#" class="zocial icon dribbble flat"></a>cloudapp
<a href="#" class="zocial icon cloudapp flat"></a>github
<a href="#" class="zocial icon github flat"></a>spotify
<a href="#" class="zocial icon spotify flat"></a>instapaper
<a href="#" class="zocial icon instapaper flat"></a>soundcloud
<a href="#" class="zocial icon soundcloud flat"></a>tumblr
<a href="#" class="zocial icon tumblr flat"></a>smashing
<a href="#" class="zocial icon smashing flat"></a>appstore
<a href="#" class="zocial icon appstore flat"></a>macstore
<a href="#" class="zocial icon macstore flat"></a>android
<a href="#" class="zocial icon android flat"></a><a href="#" class="zocial icon pinterest flat"></a>quora
<a href="#" class="zocial icon quora flat"></a>lanyrd
<a href="#" class="zocial icon lanyrd flat"></a>paypal
<a href="#" class="zocial icon paypal flat"></a>skype
<a href="#" class="zocial icon skype flat"></a>lastfm
<a href="#" class="zocial icon lastfm flat"></a>yelp
<a href="#" class="zocial icon yelp flat"></a>foursquare
<a href="#" class="zocial icon foursquare flat"></a>klout
<a href="#" class="zocial icon klout flat"></a>wikipedia
<a href="#" class="zocial icon wikipedia flat"></a>disqus
<a href="#" class="zocial icon disqus flat"></a>intensedebate
<a href="#" class="zocial icon intensedebate flat"></a><a href="#" class="zocial icon google flat"></a>vimeo
<a href="#" class="zocial icon vimeo flat"></a>youtube
<a href="#" class="zocial icon youtube flat"></a>wordpress
<a href="#" class="zocial icon wordpress flat"></a>songkick
<a href="#" class="zocial icon songkick flat"></a>posterous
<a href="#" class="zocial icon posterous flat"></a>eventbrite
<a href="#" class="zocial icon eventbrite flat"></a>flattr
<a href="#" class="zocial icon flattr flat"></a>plancast
<a href="#" class="zocial icon plancast flat"></a>yahoo
<a href="#" class="zocial icon yahoo flat"></a>ie
<a href="#" class="zocial icon ie flat"></a>meetup
<a href="#" class="zocial icon meetup flat"></a>html5
<a href="#" class="zocial icon html5 flat"></a>rss
<a href="#" class="zocial icon rss flat"></a>pinboard
<a href="#" class="zocial icon pinboard flat"></a>myspace
<a href="#" class="zocial icon myspace flat"></a>flickr
<a href="#" class="zocial icon flickr flat"></a><a href="#" class="zocial icon instagram flat"></a>