How do I create a static banner image as seen throughout the rest of the preview site?
*** Serenade is no longer limited to 8 static banner images and has now been updated for our guests to use several banner images throughout their project. We still recommend a banner image size of 1400px wide by 420px tall and you may follow the Volante tutorial to implement your static banner image at: Serenade/Volante Static Banner Image.
For those who do not wish to use Serenade 1.1, you may continue to follow the instructions below:
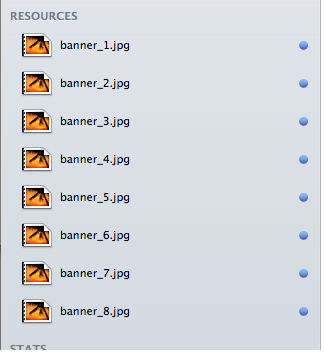
1. Before dragging your image to the RW Resources area, you must rename the image after one of the following:

* This will ensure that the theme renders the correct image within your project.
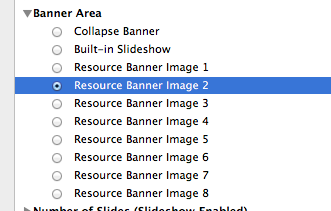
2. Open your page inspector and locate the Banner Area option.
3. Simply select the image you would like to display on the active page. Example: If you would like to see the image saved as banner_2.jpg, the following should be chosen:

*Ensure that the "None (Static Image Enabled)" option is selected under the "Number of Slides (Slideshow Enabled)" group to ensure that your static banner image displays.
4. Preview your page and enjoy your responsive banner image.
For those who do not wish to use Serenade 1.1, you may continue to follow the instructions below:
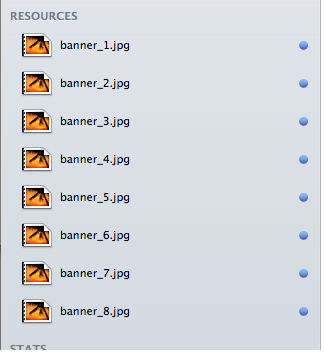
1. Before dragging your image to the RW Resources area, you must rename the image after one of the following:

* This will ensure that the theme renders the correct image within your project.
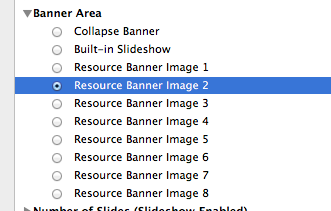
2. Open your page inspector and locate the Banner Area option.
3. Simply select the image you would like to display on the active page. Example: If you would like to see the image saved as banner_2.jpg, the following should be chosen:

*Ensure that the "None (Static Image Enabled)" option is selected under the "Number of Slides (Slideshow Enabled)" group to ensure that your static banner image displays.
4. Preview your page and enjoy your responsive banner image.







