My Sample Heading
I Really: Like This
Lorem ipsum dolor sit amet, sapien platea morbi dolor lacus nunc, nunc ullamcorper. Felis aliquet egestas vitae, nibh ante quis quis dolor sed mauris. Erat lectus sem ut lobortis, adipiscing ligula eleifend, sodales fringilla mattis dui nullam. Ac massa aliquet.
How do I apply a custom headings styling as seen on the "Features" page and just above?
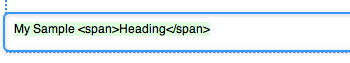
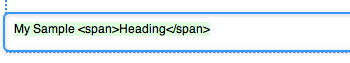
1. Highlight the desired text to reflect the "My Sample Heading" and apply a heading 1 (H1) tag. Place a tag around the text you would like to appear more bold.

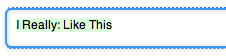
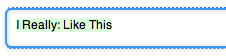
2. Highlight the desired text to reflect the "I Really: Life This" and apply a heading 2 (H2) tag.

3. Click on "Page Info" under Site or press Shift ⌘ I to open your RW Page Inspector.
4. Click on Header, in between the Sidebar and Styles tabs.
5. Click on the CSS button which will allow you to enter Custom CSS.
6. Copy and paste the following code into the text box:
section h1 {
font-size: 14px;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: 300;
}
section h1 span {
font-weight: 700;
}
section h2 {
font-size: 11px;
font-family: Georgia;
font-style: italic;
font-weight: 100;
}
7. Preview page and enjoy a customized headings.

2. Highlight the desired text to reflect the "I Really: Life This" and apply a heading 2 (H2) tag.

3. Click on "Page Info" under Site or press Shift ⌘ I to open your RW Page Inspector.
4. Click on Header, in between the Sidebar and Styles tabs.
5. Click on the CSS button which will allow you to enter Custom CSS.
6. Copy and paste the following code into the text box:
section h1 {
font-size: 14px;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: 300;
}
section h1 span {
font-weight: 700;
}
section h2 {
font-size: 11px;
font-family: Georgia;
font-style: italic;
font-weight: 100;
}
7. Preview page and enjoy a customized headings.







