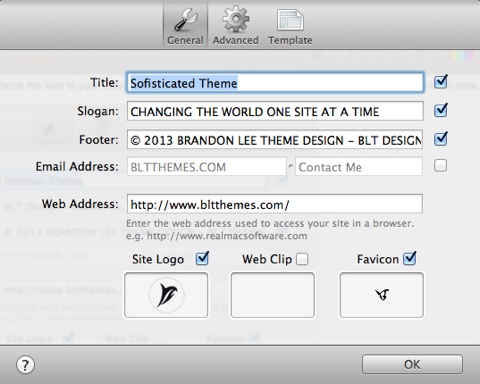
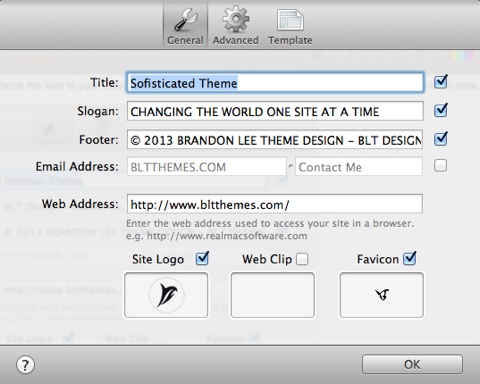
How do I take advantage of the logo area in the project as seen throughout preview site?
1. Simply add a logo at twice the size to your Show Site Setup area and add the following snippet to your custom CSS area.

2. Determine the actual size of the logo you would like to be displayed and place within the custom CSS area as follows ( Height and width numbers are based on half the size of your actual image. For instance, the image being dropped throughout the preview site is 100px by 100px ) :
a#logo, .menuWrapper img {
height: 50px;
width: 50px;
}
3. If you would like to add "spacing" at the top of your image, you may add the following in addition to your logo sizing:
a#logo, .menuWrapper img {
margin-top: 10px;
height: 50px;
width: 50px;
}
*** Height and width numbers are based on half the size of your actual image. For instance, the image being dropped throughout the preview site is 100px by 100px.

2. Determine the actual size of the logo you would like to be displayed and place within the custom CSS area as follows ( Height and width numbers are based on half the size of your actual image. For instance, the image being dropped throughout the preview site is 100px by 100px ) :
a#logo, .menuWrapper img {
height: 50px;
width: 50px;
}
3. If you would like to add "spacing" at the top of your image, you may add the following in addition to your logo sizing:
a#logo, .menuWrapper img {
margin-top: 10px;
height: 50px;
width: 50px;
}
*** Height and width numbers are based on half the size of your actual image. For instance, the image being dropped throughout the preview site is 100px by 100px.
