How do I create a retina ready image links as seen on retina enabled themes by Brandon Lee Theme Design?
Some of Apple’s newest devices feature the Retina Display which is a screen that packs twice as many pixels into the same space as older devices. Put simply, sometimes your original sized images will appear blurry on retina display devices. To ensure clarity on these user products, you may take advantage of Emotion's retina ready feature. Use when necessary as a double sized image takes longer to load than original sized images.
1. First, create an image that is 2 times the size of the image you would like to display at high quality on retina capable devices including the iPhone, iPad, and MacBook Pro Retina.
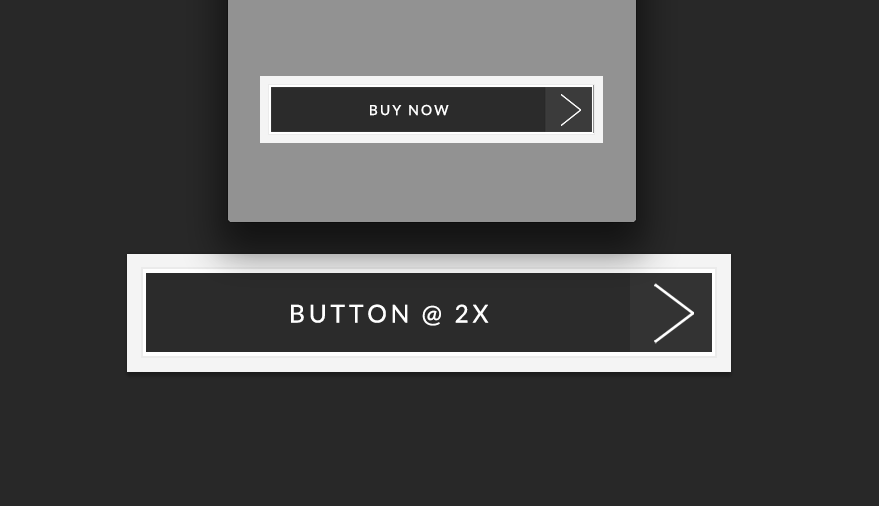
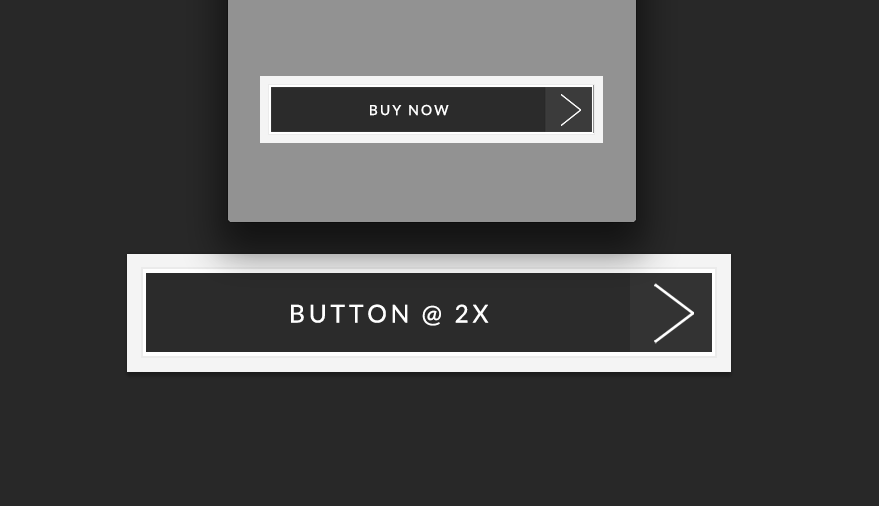
*Ensure that the image that is 2 times the size of your original image is sharp. The following process will not work if one were to simply take a photo and double its size in photoshop. See figure 1:
Figure 1:

* "@ 2X" on the actual image is for display purposes only. You will want to ensure that both images are exactly the same outside of the size.
2. Name the original image size (@ 1x) as you normally would. Example: button.png
3. Name the image that is doubled in size as so: button2x.png
* Because Volante is retina ready, when a page is loaded on a retina device, the original button.png file with automatically be replaced with the button@2x.png to ensure that your image looks sharp. Ensure that when you add the 2x ending to those images twice in size, the x is lowercased as coding is very specific.
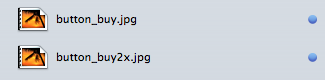
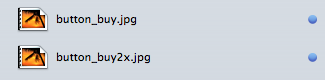
4. Drag and drop both images into your Resources area:

5. Copy and paste the following code into your content area:
6. Preview your page and enjoy an automatically replaced image on retina devices.
1. First, create an image that is 2 times the size of the image you would like to display at high quality on retina capable devices including the iPhone, iPad, and MacBook Pro Retina.
*Ensure that the image that is 2 times the size of your original image is sharp. The following process will not work if one were to simply take a photo and double its size in photoshop. See figure 1:
Figure 1:

* "@ 2X" on the actual image is for display purposes only. You will want to ensure that both images are exactly the same outside of the size.
2. Name the original image size (@ 1x) as you normally would. Example: button.png
3. Name the image that is doubled in size as so: button2x.png
* Because Volante is retina ready, when a page is loaded on a retina device, the original button.png file with automatically be replaced with the button@2x.png to ensure that your image looks sharp. Ensure that when you add the 2x ending to those images twice in size, the x is lowercased as coding is very specific.
4. Drag and drop both images into your Resources area:

5. Copy and paste the following code into your content area:
<a href="#"><img src="%resource(button.png)%"></a>
6. Preview your page and enjoy an automatically replaced image on retina devices.
