How do I create an animated slide show effect
on the banner image as displayed on the "Features" page?
1. You can create the slideshow effect by using the SymNivo (SymphoniP) or WeaverPix and PlusKit (Loghound) plug-in. (You will want to ensure that each plugin is updated to its latest version).
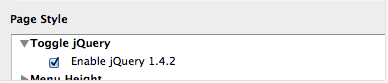
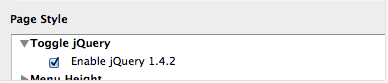
2. Be sure to enable the "Enable jQuery 1.4.2" in the theme's Style Options.

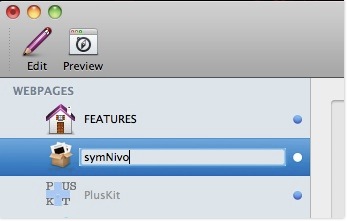
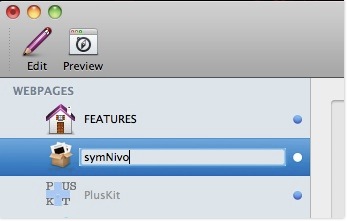
3. Create a slideshow page using symNivo and simply name the page, "symNivo." Secondly, add a Plus Kit page just below your slideshow plug-in page.

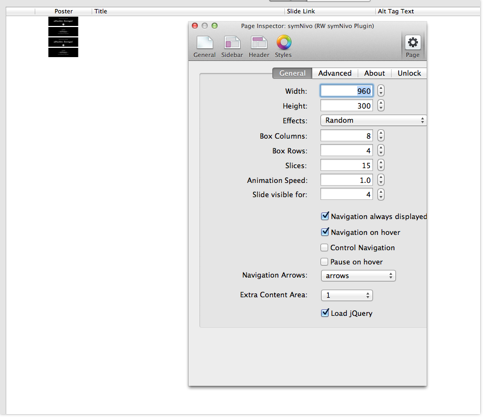
4. Add your images to the symNivo page and open the setup options for your slideshow.
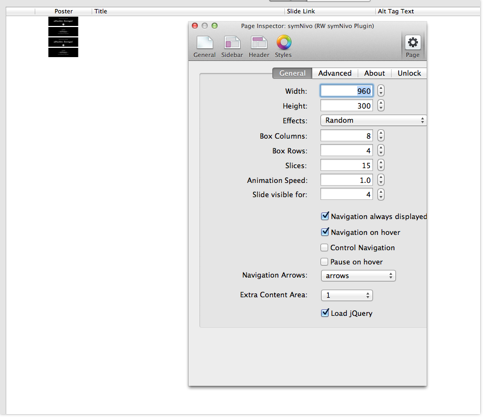
5. At a 960 page width, set the banner image dimensions by setting the Width to: 960 and the Height to: 300. Next set the Extra Content Area to: 1. *Ensure that the "Load jQuery" option is selected.

* The "Enable Box Shadow" option has been disabled in the "Advanced" tab.
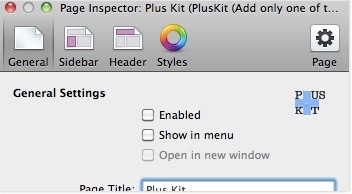
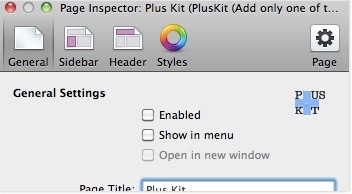
6. Go to your Plus Kit page and disable the "Show in Menu" option which can be found under the General tab in the Page Inspector so that the page does not appear in your navigation menu. Remember, the Plus Kit will add import page functionality to your entire RapidWeaver project.

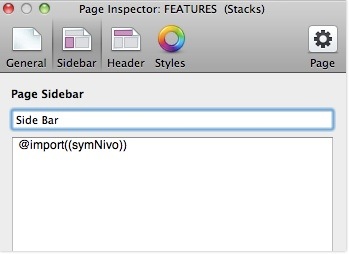
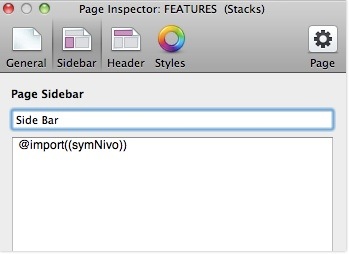
7. Add your slideshow into your primary page's banner area by typing the following code into that page's Sidebar panel:

8. Preview your page and enjoy your banner slideshow.
2. Be sure to enable the "Enable jQuery 1.4.2" in the theme's Style Options.

3. Create a slideshow page using symNivo and simply name the page, "symNivo." Secondly, add a Plus Kit page just below your slideshow plug-in page.

4. Add your images to the symNivo page and open the setup options for your slideshow.
5. At a 960 page width, set the banner image dimensions by setting the Width to: 960 and the Height to: 300. Next set the Extra Content Area to: 1. *Ensure that the "Load jQuery" option is selected.

* The "Enable Box Shadow" option has been disabled in the "Advanced" tab.
6. Go to your Plus Kit page and disable the "Show in Menu" option which can be found under the General tab in the Page Inspector so that the page does not appear in your navigation menu. Remember, the Plus Kit will add import page functionality to your entire RapidWeaver project.

7. Add your slideshow into your primary page's banner area by typing the following code into that page's Sidebar panel:

8. Preview your page and enjoy your banner slideshow.