The following are simple tutorials to help you begin styling your site with some of the features you have seen in the Transform preview site.
IMPORT BANNER SLIDESHOW
How do I create an animated slide show effect on the banner image as displayed on the "Features" page?
1. You can create the slideshow effect by using the SymNivo (SymphoniP) or WeaverPix and PlusKit (Loghound) plug-in.
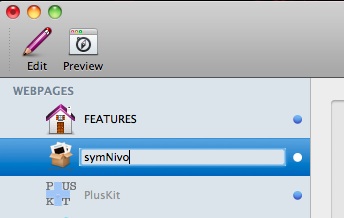
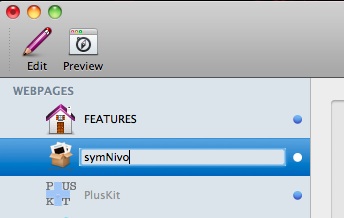
2. Create a slideshow page using symNivo and simply name the page, "symNivo." Secondly, add a Plus Kit page just below your slideshow plug-in page.

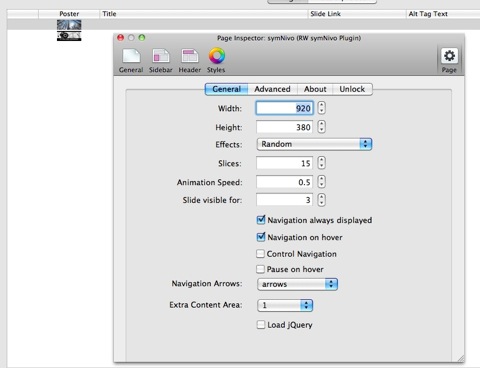
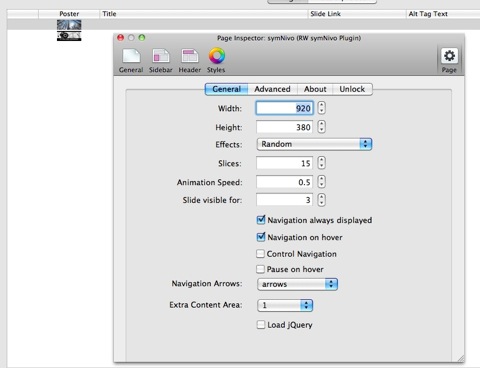
3. Add your images to the symNivo page and open the setup options for your slideshow.
4. At a 960 page width, set the banner image dimensions by setting the Width to: 960 and the Height to: 300. Next set the Extra Content Area to: 1. * Be sure to un-click "Load jQuery" as you should have already enabled jQuery through the page's general style options.

* The "Enable Box Shadow" option has been disabled in the "Advanced" tab.
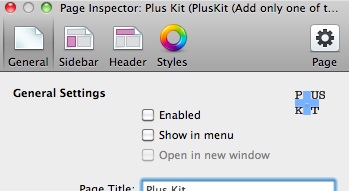
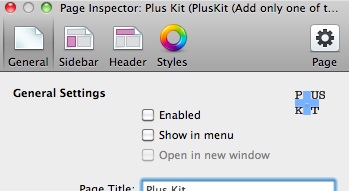
5. Go to your Plus Kit page and disable the "Show in Menu" option which can be found under the General tab in the Page Inspector so that the page does not appear in your navigation menu. Remember, the Plus Kit will add import page functionality to your entire RapidWeaver project.

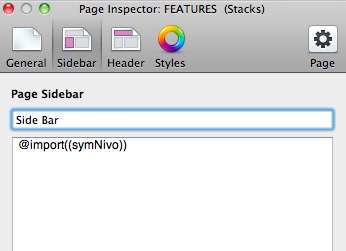
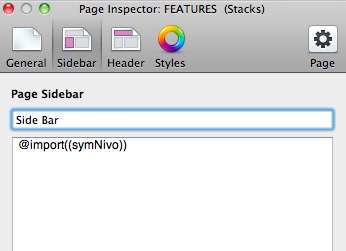
6. Add your slideshow into your primary page's banner area by typing the following code into that page's Sidebar panel:

7. Be sure to enable the "Enable jQuery 1.5.2" and "Enable Extra Content" in the theme's Style Options

8. Preview your page and enjoy your banner slideshow.
1. You can create the slideshow effect by using the SymNivo (SymphoniP) or WeaverPix and PlusKit (Loghound) plug-in.
2. Create a slideshow page using symNivo and simply name the page, "symNivo." Secondly, add a Plus Kit page just below your slideshow plug-in page.

3. Add your images to the symNivo page and open the setup options for your slideshow.
4. At a 960 page width, set the banner image dimensions by setting the Width to: 960 and the Height to: 300. Next set the Extra Content Area to: 1. * Be sure to un-click "Load jQuery" as you should have already enabled jQuery through the page's general style options.

* The "Enable Box Shadow" option has been disabled in the "Advanced" tab.
5. Go to your Plus Kit page and disable the "Show in Menu" option which can be found under the General tab in the Page Inspector so that the page does not appear in your navigation menu. Remember, the Plus Kit will add import page functionality to your entire RapidWeaver project.

6. Add your slideshow into your primary page's banner area by typing the following code into that page's Sidebar panel:

7. Be sure to enable the "Enable jQuery 1.5.2" and "Enable Extra Content" in the theme's Style Options

8. Preview your page and enjoy your banner slideshow.
JQUERY DROPDOWN MENU
How do I create an animated drop down menu as displayed through the "Style Options" link?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
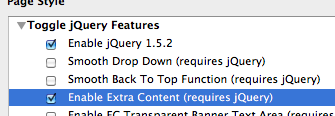
2. Click on the "Styles" button and locate, "Toggle jQuery."
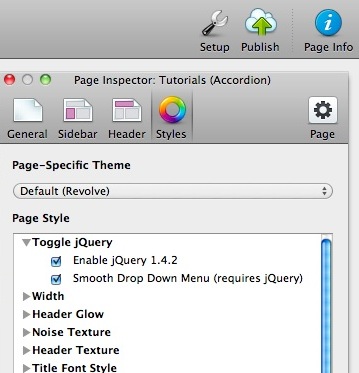
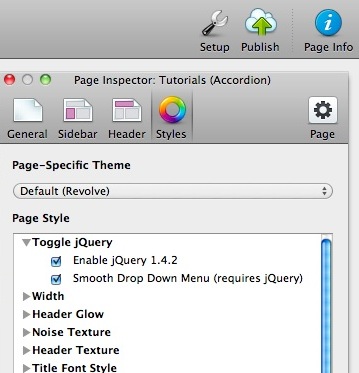
3. Click on BOTH the "Enable jQuery 1.4.2" and "Smooth Drop Down Menu..." check boxes (see figure 1).
4. Preview your page and enjoy custom designer line breaks.
*Figure 1

1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the "Styles" button and locate, "Toggle jQuery."
3. Click on BOTH the "Enable jQuery 1.4.2" and "Smooth Drop Down Menu..." check boxes (see figure 1).
4. Preview your page and enjoy custom designer line breaks.
*Figure 1

TRANSPARENT BANNER TEXT AREA
How do I enable the transparent banner text area using Extra Content as seen in Transform's "Features" page?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
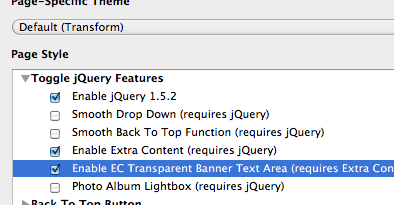
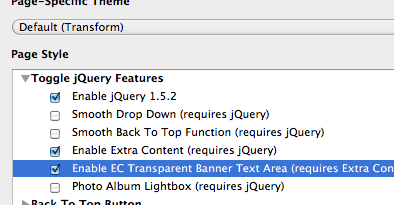
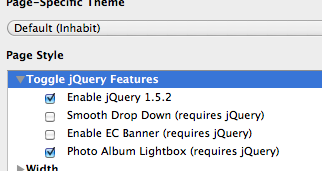
2. Click on the "Styles" button and locate, "Toggle jQuery Features"
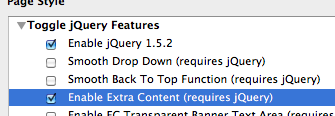
3. You will then enable three (3) different options including the "Enable jQuery 1.5.2" "Enable Extra Content" and "Enable EC Transparent Banner..."

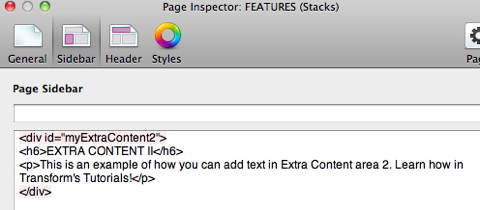
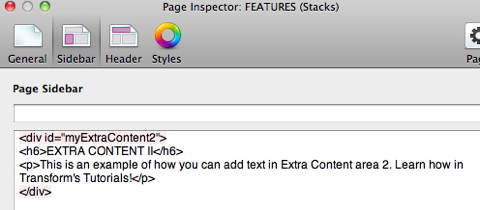
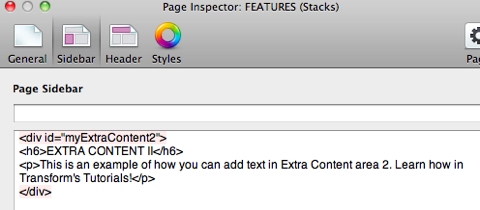
4. In the active page's sidebar, add the following snippet:

5. Highlight the enclosed div elements and "Ignore Formatting" by clicking on the format tab.
6. If performed correctly, your div elements will turn a light shade of pink.
7. Add your content, preview site, and enjoy a custom banner text area.
1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the "Styles" button and locate, "Toggle jQuery Features"
3. You will then enable three (3) different options including the "Enable jQuery 1.5.2" "Enable Extra Content" and "Enable EC Transparent Banner..."

4. In the active page's sidebar, add the following snippet:

5. Highlight the enclosed div elements and "Ignore Formatting" by clicking on the format tab.

6. If performed correctly, your div elements will turn a light shade of pink.
7. Add your content, preview site, and enjoy a custom banner text area.
EXTRA CONTENT FOOTER GLOW
How do I add a footer glow to the footer Extra Content area as seen on Transform's "Features" page?
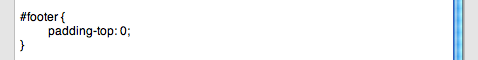
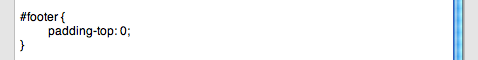
1. Because the glow is already built-in to the Transform theme, simply add the following snippet to your custom css area to display the glow correctly:

2. Preview site and enjoy a custom footer glow.
1. Because the glow is already built-in to the Transform theme, simply add the following snippet to your custom css area to display the glow correctly:

2. Preview site and enjoy a custom footer glow.
BANNER BACKGROUND STYLES
How do I change the background banner style as seen throughout the Transform preview site?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
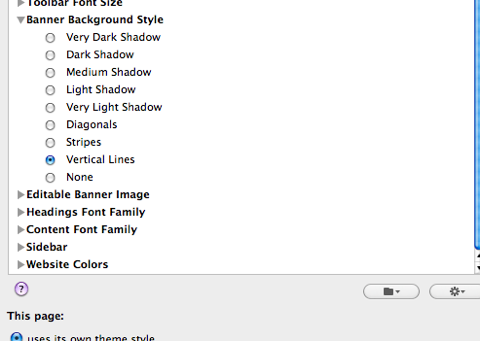
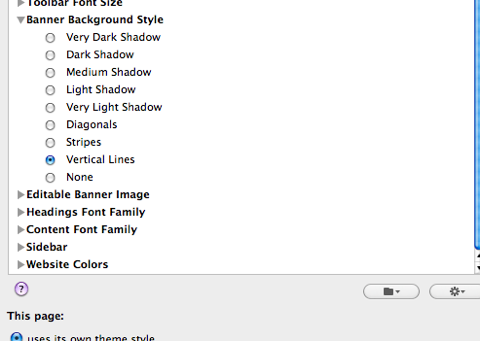
2. Click on the "Styles" button and locate, "Banner Background Style"
3. You will have 9 possible selections including the following:

4. Preview your page and enjoy a custom banner background style.
1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the "Styles" button and locate, "Banner Background Style"
3. You will have 9 possible selections including the following:

4. Preview your page and enjoy a custom banner background style.
LIGHTBOX PHOTO ALBUM
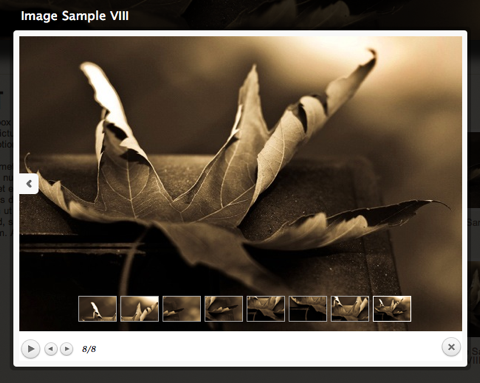
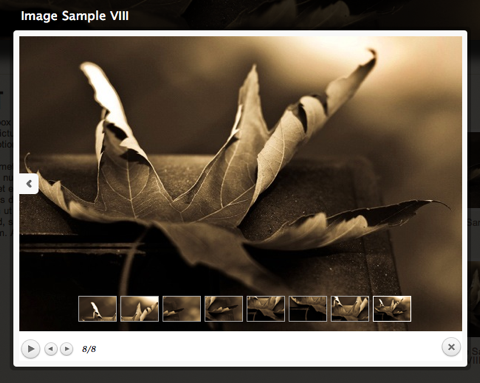
How do I enable the Lightbox Photo effect as displayed in RW's Built-In Photos page on the Inhabit preview site?
1. When using RapidWeaver's Photo Album page, open your Page Info found in the top right hand corner of Rapidweaver.
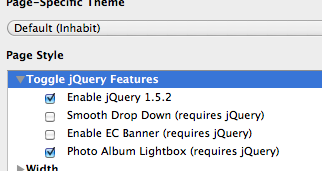
2. Click on the Styles tab.
3. Under Toggle jQuery Features, click on both the "Enable jQuery 1.5.2" and "Lightbox Photo Album" options.

4. Preview your Photo Album page and click on a thumbnail to enjoy your Lightbox effect.

1. When using RapidWeaver's Photo Album page, open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the Styles tab.
3. Under Toggle jQuery Features, click on both the "Enable jQuery 1.5.2" and "Lightbox Photo Album" options.

4. Preview your Photo Album page and click on a thumbnail to enjoy your Lightbox effect.

BANNER/FEATURE IMAGE
How do I edit the Banner/Feature Image?
1. You can change the banner/feature image by using the RW Multitool.
2. Visit and download the RW Multitool.
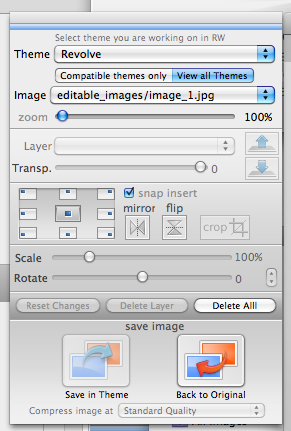
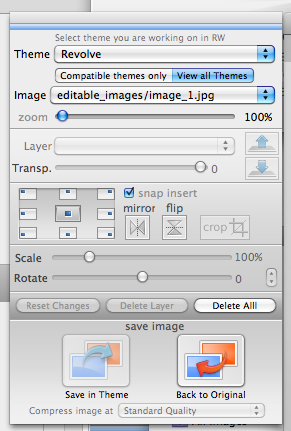
3. Open the RW Multitool, select the Transform theme (see figure 1).
4. Customize your banner by dragging and dropping your image into the window, and save.
5. Preview your page and enjoy your banner/feature image.
*Figure 1

1. You can change the banner/feature image by using the RW Multitool.
2. Visit and download the RW Multitool.
3. Open the RW Multitool, select the Transform theme (see figure 1).
4. Customize your banner by dragging and dropping your image into the window, and save.
5. Preview your page and enjoy your banner/feature image.
*Figure 1

PHOTOS THUMBNAIL BORDERS
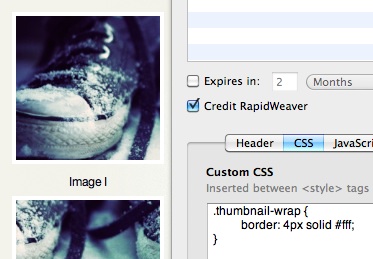
How do I display subtle white borders around my thumbnail images as displayed in the "Photos" page ?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on Header, in between the Sidebar and Styles tabs.
3. Click on the CSS button which will allow you to enter Custom CSS.
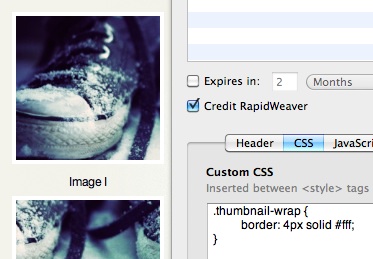
4. Copy and paste the following code into the text box (see figure 1):
.thumbnail-wrap {
border: 4px solid #fff;
}
5. Preview your page and enjoy your thumbnail borders.
*Figure 1

1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on Header, in between the Sidebar and Styles tabs.
3. Click on the CSS button which will allow you to enter Custom CSS.
4. Copy and paste the following code into the text box (see figure 1):
.thumbnail-wrap {
border: 4px solid #fff;
}
5. Preview your page and enjoy your thumbnail borders.
*Figure 1

* Theme modification is not supported by BLT Design Support- Custom CSS added to RapidWeaver is performed at the user's discretion.
** Banner images are not included with the purchase of Transform.
Tutorials built using the Accordion Plugin