The following are simple tutorials to help you begin styling your site with some of the features you have seen in the Revolve 2.0 preview site.
TEXTURIZE
How do I change the textures in the Header and Body area as seen throughout the Revolve 2.0 preview site?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
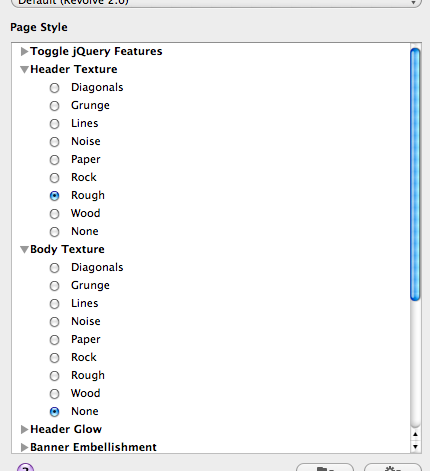
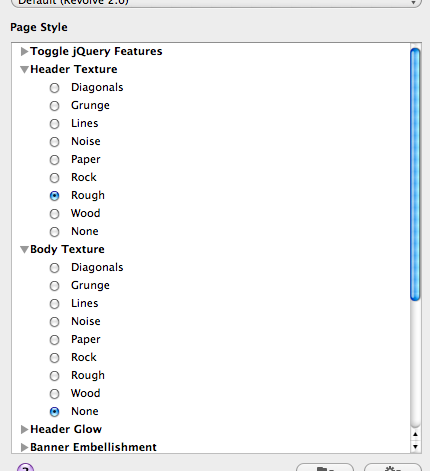
2. Click on the "Styles" button and locate, "Header Texture" and "Body Texture."
3. You will then have 8 different options to choose from to change not only the texture of your header, but the body texture as well.

4. Preview your project, and enjoy.
1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the "Styles" button and locate, "Header Texture" and "Body Texture."
3. You will then have 8 different options to choose from to change not only the texture of your header, but the body texture as well.

4. Preview your project, and enjoy.
IMPORT BANNER SLIDESHOW
How do I create an animated slide show effect on the banner image as displayed on the "Features" page?
1. You can create the slideshow effect by using the SymNivo (SymphoniP) or WeaverPix and PlusKit (Loghound) plug-in.
*Receive an exclusive 15% OFF your symNivo plugin when entering the following discount code at checkout: revolver2012
2. Be sure to enable the "Enable jQuery 1.4.4" and "Enable Extra Content..." in the theme's Style Options

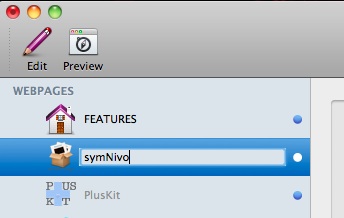
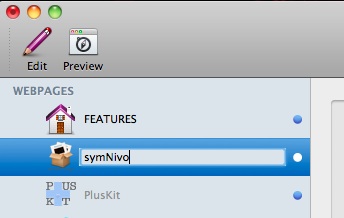
3. Create a slideshow page using symNivo and simply name the page, "symNivo." Secondly, add a Plus Kit page just below your slideshow plug-in page.

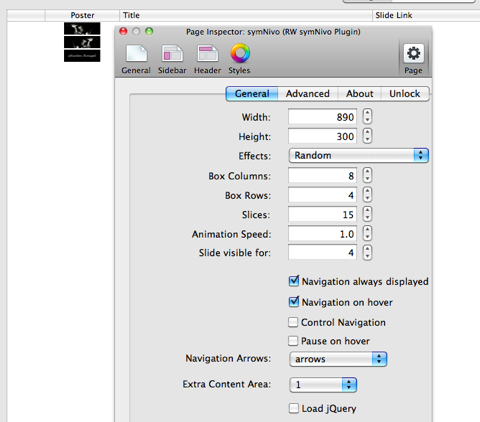
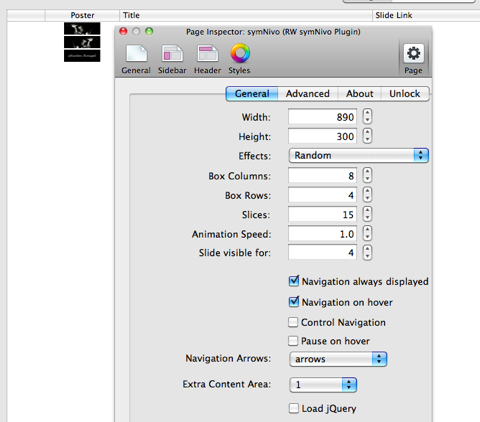
4. Add your images to the symNivo page and open the setup options for your slideshow.
5. At a 960 page width, set the banner image dimensions by setting the Width to: 890 and the Height to: 300. Next set the Extra Content Area to: 1. * Be sure to un-click "Load jQuery" as you should have already enabled jQuery through the page's general style options.

* The "Enable Box Shadow" option has been disabled in the "Advanced" tab.
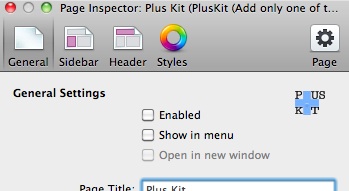
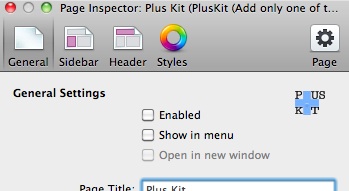
6. Go to your Plus Kit page and disable the "Show in Menu" option which can be found under the General tab in the Page Inspector so that the page does not appear in your navigation menu. Remember, the Plus Kit will add import page functionality to your entire RapidWeaver project.

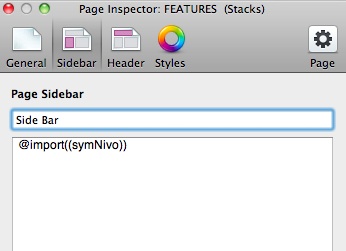
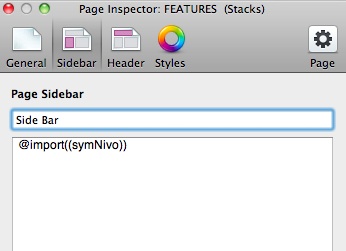
7. Add your slideshow into your primary page's banner area by typing the following code into that page's Sidebar panel:

8. Preview your page and enjoy your banner slideshow.
1. You can create the slideshow effect by using the SymNivo (SymphoniP) or WeaverPix and PlusKit (Loghound) plug-in.
*Receive an exclusive 15% OFF your symNivo plugin when entering the following discount code at checkout: revolver2012
2. Be sure to enable the "Enable jQuery 1.4.4" and "Enable Extra Content..." in the theme's Style Options

3. Create a slideshow page using symNivo and simply name the page, "symNivo." Secondly, add a Plus Kit page just below your slideshow plug-in page.

4. Add your images to the symNivo page and open the setup options for your slideshow.
5. At a 960 page width, set the banner image dimensions by setting the Width to: 890 and the Height to: 300. Next set the Extra Content Area to: 1. * Be sure to un-click "Load jQuery" as you should have already enabled jQuery through the page's general style options.

* The "Enable Box Shadow" option has been disabled in the "Advanced" tab.
6. Go to your Plus Kit page and disable the "Show in Menu" option which can be found under the General tab in the Page Inspector so that the page does not appear in your navigation menu. Remember, the Plus Kit will add import page functionality to your entire RapidWeaver project.

7. Add your slideshow into your primary page's banner area by typing the following code into that page's Sidebar panel:

8. Preview your page and enjoy your banner slideshow.
JQUERY DROPDOWN MENU
How do I create an animated drop down menu as displayed through the "Features" link?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
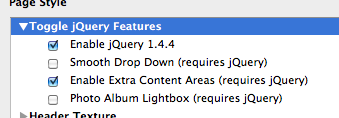
2. Click on the "Styles" button and locate, "Toggle jQuery."
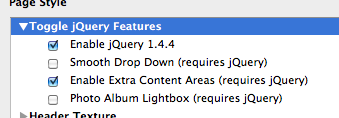
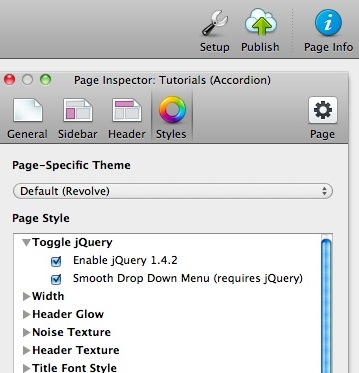
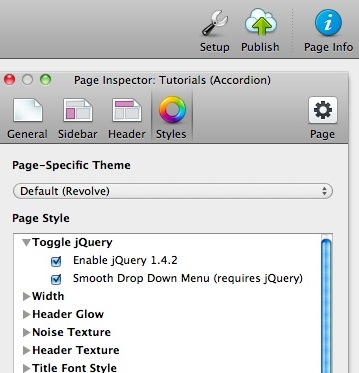
3. Click on BOTH the "Enable jQuery 1.4.2" and "Smooth Drop Down Menu..." check boxes (see figure 1).
4. Preview your page and enjoy a jQuery powered smooth drop down menu.
*Figure 1

1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the "Styles" button and locate, "Toggle jQuery."
3. Click on BOTH the "Enable jQuery 1.4.2" and "Smooth Drop Down Menu..." check boxes (see figure 1).
4. Preview your page and enjoy a jQuery powered smooth drop down menu.
*Figure 1

LIGHTBOX PHOTO ALBUM
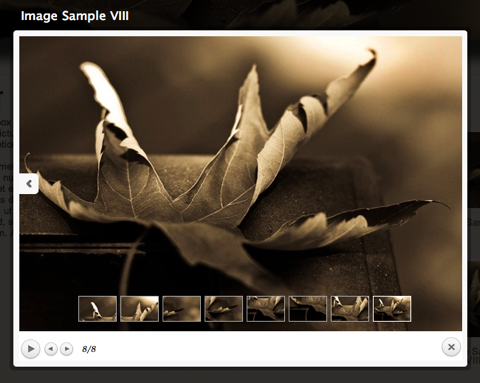
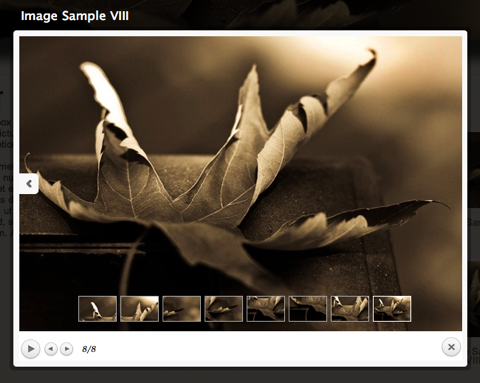
How do I enable the Lightbox Photo effect as displayed in RW's Built-In Photos page on the Inhabit preview site?
1. When using RapidWeaver's Photo Album page, open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the Styles tab.
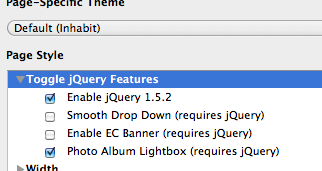
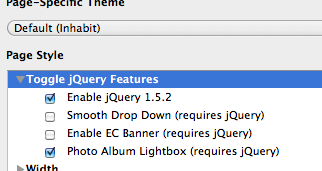
3. Under Toggle jQuery Features, click on both the "Enable jQuery 1.5.2" and "Lightbox Photo Album" options.

4. Preview your Photo Album page and click on a thumbnail to enjoy your Lightbox effect.

1. When using RapidWeaver's Photo Album page, open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on the Styles tab.
3. Under Toggle jQuery Features, click on both the "Enable jQuery 1.5.2" and "Lightbox Photo Album" options.

4. Preview your Photo Album page and click on a thumbnail to enjoy your Lightbox effect.

BANNER/FEATURE IMAGE
How do I edit the Banner/Feature Image?
1. You can change the banner/feature image by using the RW Multitool.
2. Visit and download the RW Multitool.
3. Open the RW Multitool, select the Revolve 2.0 theme (see figure 1).
4. Customize your banner by dragging and dropping your image into the window, and save.
5. Preview your page and enjoy your banner/feature image.
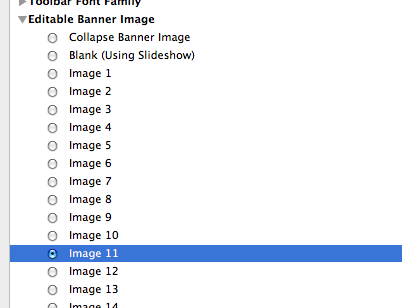
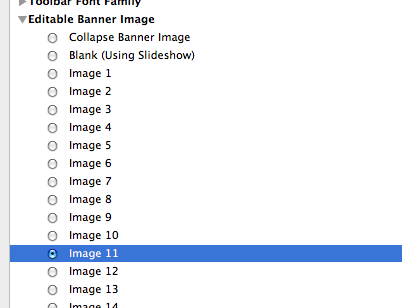
*** The name of the photo that you edit corresponds to the image you choose in the "Editable Banner Image" found in the page style options.
*Figure 1


1. You can change the banner/feature image by using the RW Multitool.
2. Visit and download the RW Multitool.
3. Open the RW Multitool, select the Revolve 2.0 theme (see figure 1).
4. Customize your banner by dragging and dropping your image into the window, and save.
5. Preview your page and enjoy your banner/feature image.
*** The name of the photo that you edit corresponds to the image you choose in the "Editable Banner Image" found in the page style options.
*Figure 1


PHOTOS THUMBNAIL BORDERS
How do I display subtle white borders around my thumbnail images in a RapidWeaver "Photos" page ?
1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on Header, in between the Sidebar and Styles tabs.
3. Click on the CSS button which will allow you to enter Custom CSS.
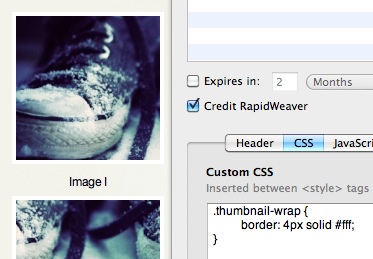
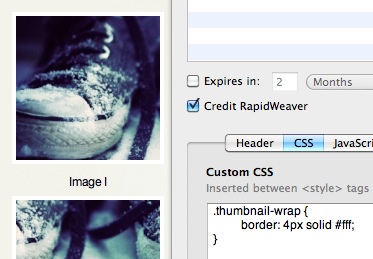
4. Copy and paste the following code into the text box (see figure 1):
.thumbnail-wrap {
border: 4px solid #fff;
}
5. Preview your page and enjoy your thumbnail borders.
*Figure 1

1. Open your Page Info found in the top right hand corner of Rapidweaver.
2. Click on Header, in between the Sidebar and Styles tabs.
3. Click on the CSS button which will allow you to enter Custom CSS.
4. Copy and paste the following code into the text box (see figure 1):
.thumbnail-wrap {
border: 4px solid #fff;
}
5. Preview your page and enjoy your thumbnail borders.
*Figure 1

* Theme modification is not supported by BLT Design Support- Custom CSS added to RapidWeaver is performed at the user's discretion.
** Banner images are not included with the purchase of Revolve 2.0.
Tutorials built using the Accordion Plugin