How do I display social icons in the left aside main container as showcased throughout the preview site?
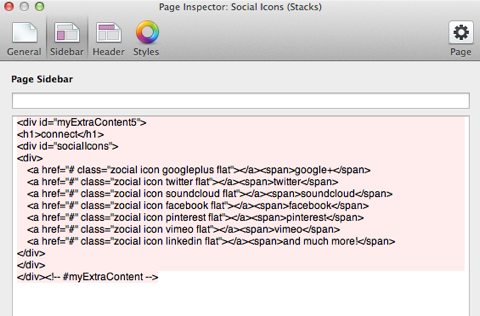
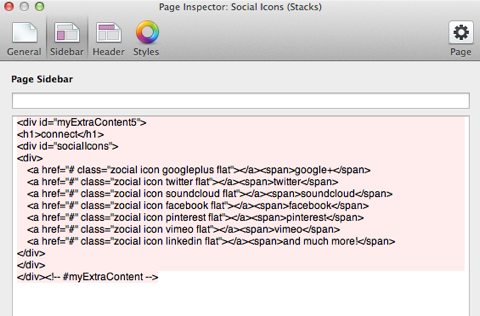
1. Open your page inspector and click on the Sidebar option.
2. Copy and paste the following code into your page's sidebar:

3. Replace the # with the page url your social icon is associated. For example, if you would like your twitter icon to link to your own twitter page, the code snippet would look like the following:
4. Replace the social network name within the <span> tags to describe your social icon. For example, if you would like to change the "and much more!" after the linked in icon, the code snippet would like the following:
5. Highlight your inputted code and click on Format and continue to enable the option "Ignore Formatting."
6. Preview your page and enjoy built in social icons.
2. Copy and paste the following code into your page's sidebar:
<div id="myExtraContent5">
<h1>connect</h1>
<div id="socialIcons">
<div>
<a href="#" class="zocial icon googleplus flat"></a><span>google+</span>
<a href="#" class="zocial icon twitter flat"></a><span>twitter</span>
<a href="#" class="zocial icon soundcloud flat"></a><span>soundcloud</span>
<a href="#" class="zocial icon facebook flat"></a><span>facebook</span>
<a href="#" class="zocial icon pinterest flat"></a><span>pinterest</span>
<a href="#" class="zocial icon vimeo flat"></a><span>vimeo</span>
<a href="#" class="zocial icon linkedin flat"></a><span>and much more!</span>
</div>
</div>
</div><!-- #myExtraContent -->
3. Replace the # with the page url your social icon is associated. For example, if you would like your twitter icon to link to your own twitter page, the code snippet would look like the following:
<a href="http://twitter.com/bltthemes" class="zocial icon twitter flat"></a><span>Follow Me</span>4. Replace the social network name within the <span> tags to describe your social icon. For example, if you would like to change the "and much more!" after the linked in icon, the code snippet would like the following:
<a href="#" class="zocial icon linkedin flat"></a><span>I just editted my description!</span>5. Highlight your inputted code and click on Format and continue to enable the option "Ignore Formatting."
6. Preview your page and enjoy built in social icons.
INDEX:
<a href="#" class="zocial icon twitter flat"></a><span>Twitter</span><a href="#" class="zocial icon facebook flat"></a><span>facebook</span>google+
<a href="#" class="zocial icon googleplus flat"></a><span>google</span>linked in
<a href="#" class="zocial icon linkedin flat"></a><span>linked in</span>Evernote
<a href="#" class="zocial icon evernote flat"></a><span>evernote</span>dribbble
<a href="#" class="zocial icon dribbble flat"></a><span>dribbble</span>cloudapp
<a href="#" class="zocial icon cloudapp flat"></a><span>cloudapp</span>github
<a href="#" class="zocial icon github flat"></a><span>github</span>spotify
<a href="#" class="zocial icon spotify flat"></a><span>spotify</span>instapaper
<a href="#" class="zocial icon instapaper flat"></a><span>instapaper</span>soundcloud
<a href="#" class="zocial icon soundcloud flat"></a><span>soundcloud</span>tumblr
<a href="#" class="zocial icon tumblr flat"></a><span>tumblr</span>smashing
<a href="#" class="zocial icon smashing flat"></a><span>smashing</span>appstore
<a href="#" class="zocial icon appstore flat"></a><span>appstore</span>macstore
<a href="#" class="zocial icon macstore flat"></a><span>macstore</span>android
<a href="#" class="zocial icon android flat"></a><span>android</span><a href="#" class="zocial icon pinterest flat"></a><span>pinterest</span>quora
<a href="#" class="zocial icon quora flat"></a><span>quora</span>lanyrd
<a href="#" class="zocial icon lanyrd flat"></a><span>lanyrd</span>paypal
<a href="#" class="zocial icon paypal flat"></a><span>paypal</span>skype
<a href="#" class="zocial icon skype flat"></a><span>skype</span>lastfm
<a href="#" class="zocial icon lastfm flat"></a><span>lastfm</span>yelp
<a href="#" class="zocial icon yelp flat"></a><span>yelp</span>foursquare
<a href="#" class="zocial icon foursquare flat"></a><span>foursquare</span>klout
<a href="#" class="zocial icon klout flat"></a><span>klout</span>wikipedia
<a href="#" class="zocial icon wikipedia flat"></a><span>wikipedia</span>disqus
<a href="#" class="zocial icon disqus flat"></a><span>disqus</span>intensedebate
<a href="#" class="zocial icon intensedebate flat"></a><span>intensedebate</span><a href="#" class="zocial icon google flat"></a><span>google</span>vimeo
<a href="#" class="zocial icon vimeo flat"></a><span>vimeo</span>youtube
<a href="#" class="zocial icon youtube flat"></a><span>youtube</span>wordpress
<a href="#" class="zocial icon wordpress flat"></a><span>wordpress</span>songkick
<a href="#" class="zocial icon songkick flat"></a><span>songkick</span>posterous
<a href="#" class="zocial icon posterous flat"></a><span>posterous</span>eventbrite
<a href="#" class="zocial icon eventbrite flat"></a><span>eventbrite</span>flattr
<a href="#" class="zocial icon flattr flat"></a><span>flattr</span>plancast
<a href="#" class="zocial icon plancast flat"></a><span>plancast</span>yahoo
<a href="#" class="zocial icon yahoo flat"></a><span>yahoo</span>ie
<a href="#" class="zocial icon ie flat"></a><span>ie</span>meetup
<a href="#" class="zocial icon meetup flat"></a><span>meetup</span>html5
<a href="#" class="zocial icon html5 flat"></a><span>html5</span>rss
<a href="#" class="zocial icon rss flat"></a><span>rss</span>pinboard
<a href="#" class="zocial icon pinboard flat"></a><span>pinboard</span>myspace
<a href="#" class="zocial icon myspace flat"></a><span>myspace</span>flickr
<a href="#" class="zocial icon flickr flat"></a><span>flickr</span><a href="#" class="zocial icon instagram flat"></a><span>instagram</span>