How do I create a static banner image as seen throughout the rest of the preview site?
*** We recommend a banner image size of 1600px wide by 535px tall.
1. Before dragging your image to the RW Resources area, we recommend you rename the image after a simple title in order to avoid confusion.
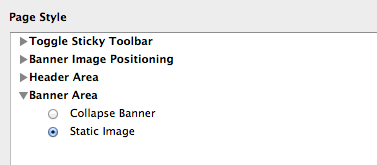
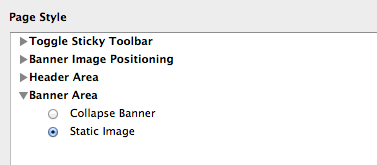
2. Open your page inspector and locate the Banner Area.
3. Simply select the following option: Static Image (Static Image Enabled)

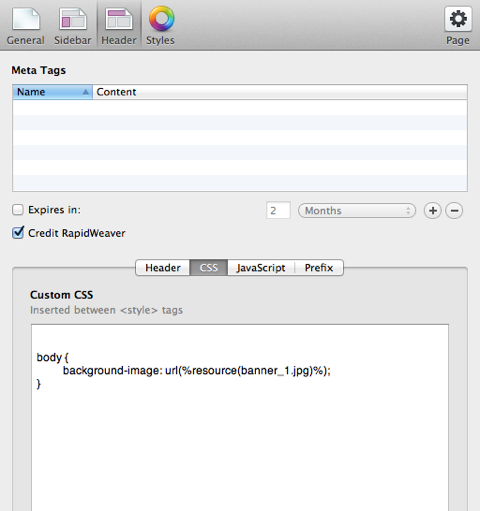
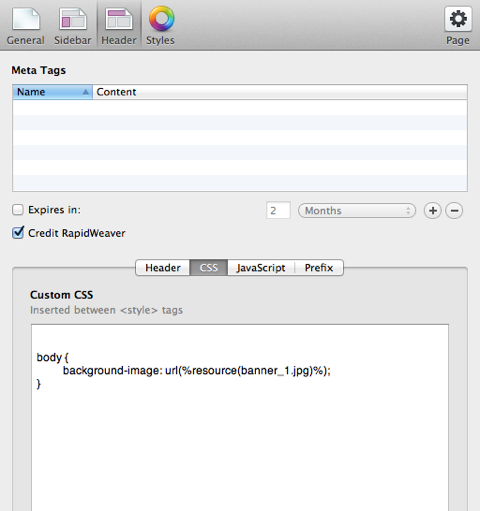
4. Copy and paste the following code into your Custom CSS area with the name of the image you have dropped into your Resources area. Example: The page will display banner_1.jpg:

5. Preview your page and enjoy your banner image.
1. Before dragging your image to the RW Resources area, we recommend you rename the image after a simple title in order to avoid confusion.
2. Open your page inspector and locate the Banner Area.
3. Simply select the following option: Static Image (Static Image Enabled)

4. Copy and paste the following code into your Custom CSS area with the name of the image you have dropped into your Resources area. Example: The page will display banner_1.jpg:
body { background-image: url(%resource(banner_1.jpg)%);} 
5. Preview your page and enjoy your banner image.